Prezentujemy nowy cykl na MamStartup, w którym poprosiliśmy ekspertów o ocenienie poszczególnych startupów pod względem designu, funkcjonalności i zastosowanych rozwiązań. Mamy nadzieję, że zestawienia te będą swoistą dawką inspiracji.
Główna grafika artykułu pochodzi z Fotolia.
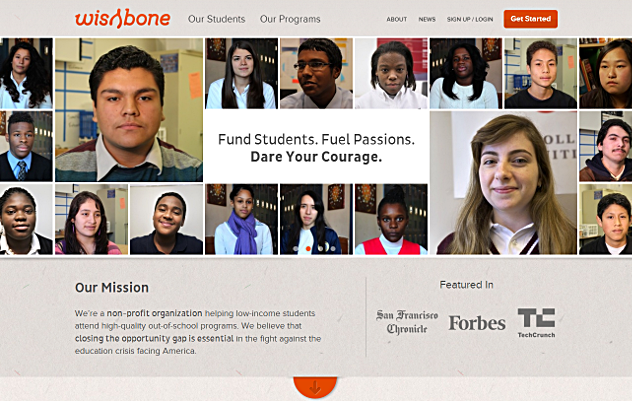
Wishbone, to startup branży edukacyjnej. Dzięki niemu za pomocą idei crowdfundingu użytkownicy internetu mogą wesprzeć finansowo uczniów szkół w rozwijaniu swoich pasji. Więcej o projekcie przeczytacie tutaj.

Poniżej prezentujemy komentarze ekspertów zaproszonych do wzięcia udziału w cyklu.

Michał Galubiński
Grafik, designer, projektant, prawie od samego początku (1994/95) polskiego internetu. Znany sporej grupie jako „misz”. Obecnie właściciel kilku marek, małej agencji kreatywnej oraz twórca dwóch nowych aplikacji approveapp.com i edetailing.com.pl.
Problemem w ocenie jest bariera kulturowa, do mnie zdjęcia kolorowych uczniów nie przemawiają … więc pomijam ten przekaz, podejrzewając że przeciętnego obywatela Stanów Zjednoczonych chwytają za serce takie ilustracje. Strona bardzo prosta i celna w przekazie, nie przegadana a jednocześnie prezentująca clou. Połączenie dobrej jakości materiałów wideo z elementami infografik, w dobie konsumowania krótkich informacji powinno się sprawdzić. Jak odwiedzającego temat zainteresuje to sięgnie głębiej (gdzie też nie zostanie zagadany). Na podstronach informacje podane bardzo zgrabnie, hierarchicznie do tego prosta i dobra nawigacja będzie jasna dla każdego.
Graficznie bardzo prosto acz nie ubogo, bez ozdobników. Wszystkie elementy, zdjęcia i grafiki wydają się przemyślane. Mnie osobiście nie do końca pasuje połączenie na stronie głównej zdjęć z teksturą papieru, część zdjęć jest za mało wyrazista i kontrastowa – jakoś stylowo się gryzie albo powinny być postarzone albo wyjątkowo ostre.
 Jakub Michalski
Jakub Michalski
Wolny zawodowiec na stałe współpracujący z agencją Autentika. Napędzany pasją do internetu codziennie stara się wprowadzać ergonomiczne i funkcjonalne rozwiązania do projektowanych interfejsów.
Już na pierwszy rzut oka widać, że projekt jest dobrze przemyślany. Wyraźnie wyeksponowane logo, oraz hasło w szybki sposób pozycjonuje daną markę w głowie odbiorcy. Funkcjonalna nawigacja podzielona na dwa główne działy, poboczne informacje takie jak informacje o Wishbone, newsy i logowanie oraz co bardzo ważne dobrze wyeksponowany przycisk do rozpoczęcia przygody z serwisem. Student i donator w bardzo przyjemny sposób przeprowadzony jest do listy programów lub listy projektów.
Zdjęcia i symbole zdecydowanie przyspieszają wybór użytkownika i dojście do celu. Ciekawość budzi brak zastosowania standardowej wyszukiwarki. Pozostałe informacje na stronie głównej przedstawione w formie infografiki są proste w odbiorze mimo, że jest ich bardzo dużo.
 Paweł Opozda
Paweł Opozda
Zajmuje się projektowaniem od 7 lat. Wcześniej głównie jako wolny strzelec i podwykonawca agencji interaktywnych. Od 2 lat współtworzy hitmo.pl, gdzie odpowiada za kreację.
Przykład wspaniałej inicjatywy połączonej z solidnym projektem graficznym. Podoba mi się prostota, przejrzystość i łatwość w odnajdywaniu niezbędnych informacji. Trafnym pomysłem było użycie infografik, które budują klimat serwisu. Strona ze szczegółami danego studenta połączona z ideą kickstartera, to moim zdaniem strzał w dziesiątkę.
Ciężko wskazać mi tu jakieś wady ponieważ pod względem designu, użyteczności jak i samego wykonania, całość prezentuje się bardzo dobrze. Być może twórcy powinni pomyśleć jeszcze tylko o wersji dla mniejszych rozdzielczości.
Prezentujemy nowy cykl na MamStartup, w którym poprosiliśmy ekspertów o ocenienie poszczególnych startupów pod względem designu, funkcjonalności i zastosowanych rozwiązań. Mamy nadzieję, że zestawienia te będą swoistą dawką inspiracji.
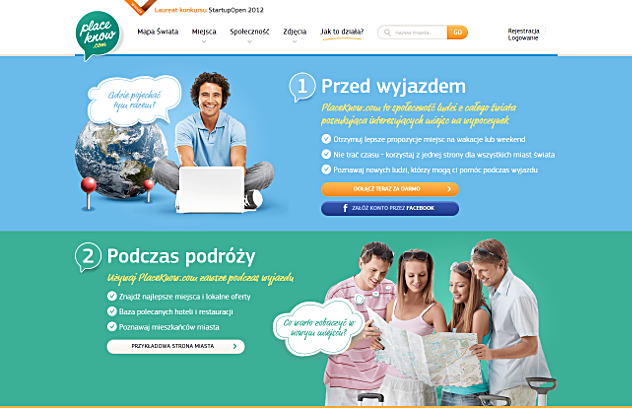
Placeknow, to startup branży turystycznej. Za jego pomocą społeczność może wygenerować nową fotograficzną mapę świata. Więcej o tym polskim projekcie dowiecie się z naszego wywiadu opublikowanego w lipcu ubiegłego roku.

Poniżej prezentujemy komentarze ekspertów zaproszonych do wzięcia udziału w cyklu.
Michał Galubiński
Grafik, designer, projektant, prawie od samego początku (1994/95) polskiego internetu. Znany sporej grupie jako „misz”. Obecnie właściciel kilku marek, małej agencji kreatywnej oraz twórca dwóch nowych aplikacji approveapp.com i edetailing.com.pl.
Po odpaleniu strony dostałem oczopląsu. Moja wiedza pozwala również stwierdzić, że nie będę odosobniony w tym wrażeniu. Na dzień dobry nie wiadomo o co chodzi, na pewno jest wesoło i kolorowo … i chce się już wyjść. To co użytkownik przeczyta w pierwszej chwili to dwie frazy „Przed wyjazdem” i „Podczas podróży” – w połączeniu z ilustracjami (mówiącymi dokładnie to samo – nic) daje to papkę, która może ilustrować środek na biegunkę albo wymianę wakacyjną dla studentów.
Widać znany problem usług które oferują wiele funkcjonalności i których autorzy nie potrafią się skupić na jednej/dwóch głównych tylko za wszelką cenę chcą pokazać wszystko. Na samym końcu w mało wyrazistym menu można zauważyć link „jak to działa” z którego można się dowiedzieć coś na co nie wskazuje nic w całym serwisie – jest to serwis do zarządzania zdjęciami z wakacji. Myślę że nie tylko ja będę zaskoczony.
 Jakub Michalski
Jakub Michalski
Wolny zawodowiec na stałe współpracujący z agencją Autentika. Napędzany pasją do internetu codziennie stara się wprowadzać ergonomiczne i funkcjonalne rozwiązania do projektowanych interfejsów.
O ile górna część strony jest bardzo uporządkowana – wyraźne logo, menu i wyszukiwarka to dalsza część strony jest bardzo przytłaczająca. Aby dowiedzieć się czym jest Placeknow trzeba przeczytać bardzo dużo małego tekstu. Wielu użytkowników przeczyta tylko nagłówki – “Przed wyjazdem”, “Podczas podróży” i “Wróciłeś z wakacji” – to według mnie zdecydowanie za mało pozycjonując ten serwis w pierwszej chwili tylko w tematyce podróży.
Idąc dalej widzimy logo wielu mediów, które napisały o serwisie. W pierwszej odsłonie uwidocznione zostały branżowe wydawnictwa, które nie są zbyt popularne – pomijając CNBC. Dopiero dalej twórcy chwalą się komentarzem Pulsu Biznesu, Onetu czy Dziennika Turystycznego – Ci wydawcy są lepiej kojarzeni niż np. tnooz. Wyeksponowałbym też lepiej ciekawe dane, które są dosyć mało widoczne i wyglądają jak część działu “Media o nas” mimo, że odnoszą się do innych aspektów serwisu.
Paweł Opozda
Zajmuje się projektowaniem od 7 lat. Wcześniej głównie jako wolny strzelec i podwykonawca agencji interaktywnych. Od 2 lat współtworzy hitmo.pl, gdzie odpowiada za kreację.
Pomysł niezbyt oryginalny, ale fajnie, że w polskim wykonaniu. Trafia dobrze w dzisiejsze ekshibicjonistyczne potrzeby dzielenia się wszystkim i wszędzie 😉 Co do projektu graficznego to całość prezentuje się solidnie.
Nie odpowiada mi pierwsza strona jaką widzi użytkownik po wejściu. Wydaje mi się, że powinna ona pokazywać konkretne miejsca i ludzi, a nie tylko instrukcję użytkowania serwisu. Tutaj zaburzone zostały proporcje, a chciałbym już przy pierwszej wizycie zobaczyć zajawką zawartości. Przeznaczyłbym przynajmniej połowę miejsca na stronie głównej na prezentacje miejsc i ludzi.
Prezentujemy nowy cykl na MamStartup, w którym poprosiliśmy ekspertów o ocenienie poszczególnych startupów pod względem designu, funkcjonalności i zastosowanych rozwiązań. Mamy nadzieję, że zestawienia te będą swoistą dawką inspiracji.
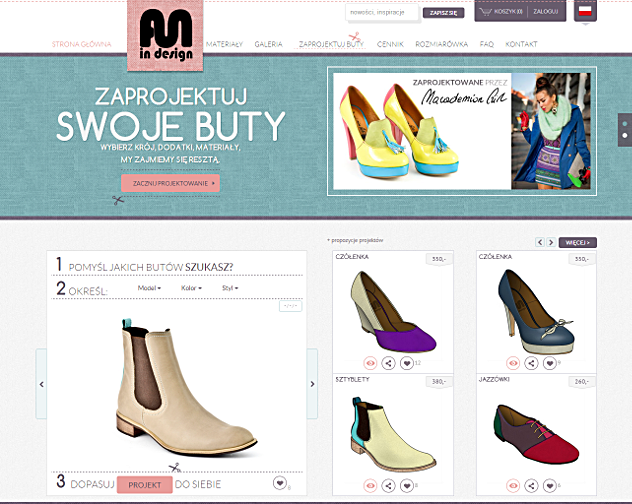
Fun In Design, to startup branży modowej. Korzystając z jego funkcjonalności możemy zaprojektować buty na miarę naszych potrzeb. Więcej o tym polskim projekcie dowiecie się czytając nasz wywiad z jego pomysłodawczynią Olą Jarośkiewicz.

Poniżej prezentujemy komentarze ekspertów zaproszonych do wzięcia udziału w cyklu.
 Michał Galubiński
Michał Galubiński
Grafik, designer, projektant, prawie od samego początku (1994/95) polskiego internetu. Znany sporej grupie jako „misz”. Obecnie właściciel kilku marek, małej agencji kreatywnej oraz twórca dwóch nowych aplikacji approveapp.com i edetailing.com.pl.
Po wejściu od razu user wie o co chodzi – wielki plus za przekazanie w sposób wyrazisty, czytelny i dominujący o co chodzi w serwisie. Niby w pierwszej chwili nie spodobało mi się stosowanie wszędzie tekstury materiału, ale po chwili absolutnie nie przeszkadza mi ten element i rozumiem ideę jego zastosowania. Na pewno nie jestem grupą docelową jednak pierwsze co zrobiłem to zaprojektowałem „sobie” but. Kolejnym krokiem było wrzucenie buta do koszyka i gdyby to nie były czółenka na 11 cm koturnie zapewne już było by po płatności.
Myślę że serwis spełnia swoje założenia w 100% i ciężko by było uzyskać mniejszy procent odrzuceń. Jedyne do czego można się przyczepić to prezentacja treści. Można atrakcyjniej wizualnie podać takie informacje jak cennik, rozmiary czy kontakt. W projekcie pod względem designu najsłabiej wypada stopka. Reszta mimo, że nie można powiedzieć o wyżynach kreacji – spełnia swoją rolę i jest na przyzwoitym poziomie.
 Jakub Michalski
Jakub Michalski
Wolny zawodowiec na stałe współpracujący z agencją Autentika. Napędzany pasją do internetu codziennie stara się wprowadzać ergonomiczne i funkcjonalne rozwiązania do projektowanych interfejsów.
Stylistyka serwisu dobrze oddaje jego tematykę. Na pierwszy rzut oka widzimy wyraźne hasło “Zaprojektuj swoje buty” co w połączeniu z dużymi zdjęciami produktów doskonale określa charakter serwisu. Część nawigacyjna jest jednak słabo uporządkowana. Główne menu przecina logo pozostawiając po lewej stronie długi napis “Strona główna”. Jest on zbędny, szczególnie w tym miejscu, gdzie zaraz obok do strony głównej zawsze odnosi kliknięcie w logo.
Po prawej stronie bardzo wyeksponowana jest wybór języka, którego wybrać faktycznie nie można. Newsletter umieszczony jest w taki sposób, że wielu użytkowikom pomyli się z wyszukiwarką. Zdecydowanie lepiej powinno być wyróżnione główne CTA strony, czyli “Zaprojektuj buty”.
 Paweł Opozda
Paweł Opozda
Zajmuje się projektowaniem od 7 lat. Wcześniej głównie jako wolny strzelec i podwykonawca agencji interaktywnych. Od 2 lat współtworzy hitmo.pl, gdzie odpowiada za kreację.
Grafika serwisu jest lekka i wydaje się odpowiednia dla tego typu zawartości. Osobiście zmieniłbym jednak motyw “materiałowy”, który od razu skojarzył mi się z jeansami i ubraniami. Są to jednak całkowicie subiektywne uwagi.
Główna atrakcja, czyli edytor do tworzenia butów, działa i wygląda dobrze. Nie miałem problemu z zaprojektowaniem gustownych szpilek. Całość oceniam na plus. Fajnie, że możemy zobaczyć zarówno projekty jak i realizacje.
Jak Wam spodobały się przedstawione projekty? Znacie jakieś ciekawe realizacje startupów, które nasi eksperci mogliby ocenić? Propozycje wysyłajcie na adres [email protected]. Po więcej inspiracji zapraszamy na http://freszki.nowymarketing.pl/.