Zdjęcie główne artykułu by unsplash.com
„Wiedz, że coś się dzieje”. Korzystając ze średniowiecznej nomenklatury – to tak jakbyś wystawił w bój wojownika w pięknej ceremonialnej zbroi, ale zapomniał o tym, że trzeba go uzbroić w miecz, tarczę, topór, hełm, etc. Jego losy na polu bitwy byłyby raczej przesądzone.
Optymalizacja, głupcze
Każda strona musi być poddawana stałej optymalizacji, by była atrakcyjna dla użytkowników. Trików, które są znane i powszechnie stosowane jest sporo, jednak wolę zająć się tymi mniej popularnymi. Zapominam chwilowo o optymalizacji obrazków czy redukcji kodu Java Script oraz CSS. Skupię się na rzadziej stosowanych, często pomijanych trikach, które ulepszą serwis WWW, zwiększą jego prędkość, poprawiają UX (User Experience), SEO (Search Engine Optimization) oraz wydajność.
1. Zainstaluj mod_pagespeed
Mod_pagespeed ma to do siebie, że część prac związanych z optymalizacją serwisu bierze na siebie. Co to oznacza w praktyce? Nie więcej niż to, że analizę przeprowadza automatycznie. Moduł, poza analizą, wprowadza modyfikacje, które istotnie wpływają na wydajność strony WWW. W rezultacie pagespeed kompresuje obrazy, zmniejsza wielkość plików Java Script oraz ogranicza liczbę zapytań http. Warto sprawdzić, jak zachowuje się strona po jego wdrożeniu. Może się zdarzyć, że w wyniku konwersji dokonywanych przez dodatek, kod Java Script nieco się zmodyfikował. Wtedy należy wyłączyć odpowiedni filtr lub dokonać odpowiedniej modyfikacji, która rozwiąże problem. Można wyłączyć każdy z filtrów, który wpływa na kod.
Zdarza się, że nie ma możliwości zainstalowania modułu. Wówczas trzeba skorzystać z PageSpeed Insights, podać domenę i sprawdzić, jakie obszary powinny zostać zoptymalizowane. Najlepiej wykonać każdą optymalizacje jaką zasugeruje test.
2. Wykorzystuj tagi Open Graph

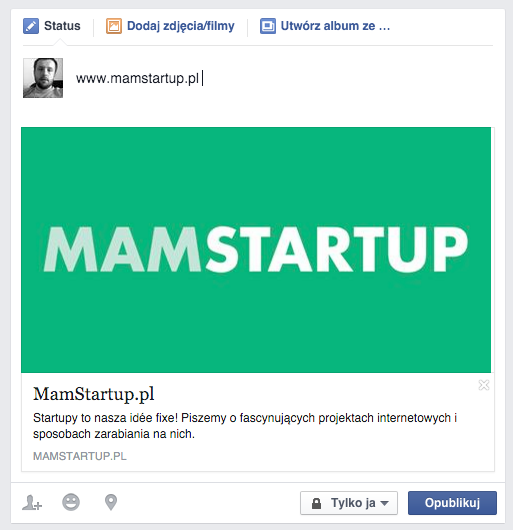
Tagi Open Graph to nic innego, jak wyższa jakość ekspozycji Twojego serwisu w mediach społecznościowych. Jeśli korzystasz z tagów Open Graph, udostępnione linki na Facebooku, które prowadzą do Twojego serwisu zyskują znacznie na atrakcyjności, mają wartość reklamową. Warto też przetestować, jak wyglądają udostępniane treści na Facebooku. Przede wszystkim dotyczy to grafiki. Musi być ona odpowiednio duża. Minimalny rozmiar zdjęcia, który będzie się dobrze prezentował to 1200 x 630px.Warto też zgłębić dobre praktyki przekazywania zdjęć Facebookowi. Ciekawostką jest, że Facebook przy pierwszym udostępnieniu adresu URL nie wygeneruje miniatury, dopiero drugie udostępnienie spowoduje pokazanie się obrazka. Drugą interesującą rzeczą jest to, że jeśli użyłeś złego obrazka lub chcesz zmienić treść opisu – nie musisz czekać do następnego dnia, by uwidocznić zmiany wystarczy odświeżyć stronę, korzystając z odpowiedniego narzędzia.
Jeśli posiadasz sklep na silniku opensourcowym (Prestashop, Magento) lub serwis postawiony na WordPressie, warto poszukać darmowe wtyczki, które automatycznie osadzą tagi Open Graph.
3. Pomóż wyszukiwarkom – wykorzystaj mikroformaty
Odnoszę wrażenie, graniczące z pewnością, że bardzo wiele serwisów nie korzysta z tej formy optymalizacji. Intuicja podpowiada mi, że jest to wynikiem braku wiedzy, że w dalszym ciągu pozostawiamy rezultat tego, jak wyświetla się nasza strona w wynikach wyszukiwania „losowi”. Oznacza to, że w Google wyświetla się tylko to, co jest w atrybucie title, link i meta description. A na tym polu można osiągnąć znacznie więcej. W Google można udostępnić dane kontaktowe, wyszukiwarkę, oceny punktowe i ilość opinii, ceny, etc. Wówczas linki prowadzące do Twojej strony będą o wiele atrakcyjniejsze, w rezultacie zwiększysz ruch na stronie. W zależności od tego, z jakiego sektora rynku jesteś możesz, odpowiednio dopasować elementy najlepiej pasujące do profilu działalności.Zależy Ci na tym, by logo, kontakt bezpośredni lub odnośniki do mediów społecznościowych pojawiły w wyszukiwarce, dodaj odpowiedni kod.Jeśli prowadzisz sklep internetowy, wzbogać wyniki wyszukiwania o ceny, opinie, gwiazdki i informacje, że towar jest na stanie. Breadcrumbsy też mogą pojawić się bezpośrednio w Google. Pamiętaj, każdą nowo wprowadzoną funkcje należy testować. Nie inaczej rzecz się ma z mikroformatami. Nie musisz czekać aż googlebot zindeksuje świeżo wprowadzone dane, każdą rzecz możesz przetestować odpowiednim narzędziem.
4. Udostępnij stronicowaną treść googlebotowi
Jeśli Twoja strona korzysta ze stronicowania odpowiednio dla linków „poprzedni / następny” koniecznie udostępnij ją robotowi Google. Zastosuj w tym celu atrybut rel=”prev” i rel=”next”, wówczas Google skorzysta z mechanizmu paginacji i wykorzysta „ukrytą” treść ponieważ wskażemy w ten sposób relację pomiędzy logiczną pomiędzy stronami. Można też zastanowić się nad dodaniem w sekcji head stony odpowiedniki <link> wskazujące adres URL następnej i poprzedniej strony np. <link rel=”next” href=”http://nowymarketing.pl/t/12,pressroom/2″/>.
5. Unikaj jak ognia duplikacji treści
Legendarny duplicate content, w ile to już treści obrósł internet na temat tego zjawiska. Jedno jest pewne, lepiej go unikać i eliminować z własnych stron powielane treści. Są one mało atrakcyjne zarówno dla użytkownika, jak i wyszukiwarki Google. Jedną z rzeczy odnoszącą się do duplicate content jest przekierowanie WWW. Warto propagować ideę „zabijania” WWW w adresach internetowych. Fizycznie jest to tylko dodatkowa subdomena, która nie robi nic poza ruchem w DNSach. Ostatecznie Twoja witryna będzie miała dwa adresy (np.: www.domena.pl i domena.pl), które mają niczym nie różniącą się treść. Zatem tego typu optymalizacja jest optymalizacją SEO, która dobrze wpłynie na pozycję w wyszukiwarkach.
6. Pokaż Google, że Twój serwis jest w różnych językach
Atrybuty rel=alternate i hreflang=x pozwalają na właściwe wyświetlanie Twojej strony w rezultatach wyszukiwania dla wyników globalnych i regionalnych. Dobra wskazówka, jeśli chcesz, by Twój serwis zindeksował się dla obszarów adekwatnych dla odpowiedniego języka, dobrą praktyką jest publikowanie wersji językowych pod osobnymi subdomenami, np.: es.domena.pl lub domenami, np.: domena.es.
7. Zwiększ wydajność, umieszczając pliki tymczasowe w pamięci RAM
Masz dedykowany serwer i korzystasz z systemu Linux? W takim razie możesz zwiększyć wydajność swojego serwisu, umieszczając pliki tymczasowe w pamięci RAM. Stamtąd będą o wiele szybciej odczytywane i zapisywane. Żeby wszystko się udało wystarczy utworzyć partycję typu tmpfs (temporary file storage facility) i właśnie na nią skierować zapis wszystkich plików. Plików, które dużo migrują, nie zajmują wiele miejsca i ich ewentualna utrata nie przyniesie opłakanych skutków.. Wskazuje się, że wydajność może wzrosnąć nawet o 30%, jeśli zastosujemy tę metodę dla plików tymczasowych serwera MySQL. Warto ją stosować również dla plików sesji PHP.
8. Zainstaluj memcached i zwiększ wydajność
Wydajność serwisu trzeba zwiększać na każdym możliwym polu, ot taki banał. Jednak wyjątkowo nie opłaca się ignorować tego zalecenia wówczas, kiedy korzystamy z dysku twardego jako miejsca zapisu plików tymczasowych (cache). To po prostu niewydajne. W takim przypadku najlepiej jest wykorzystać memcached lub inny system tego typu. Zleć programiście pracę nad tym zadaniem. Po jej wykonaniu pamięć podręczna będzie trzymana w pamięci RAM, z której odczyt bądź zapis jest znacznie szybszy. Tego typu optymalizacja wyjątkowo wpływa na wzrost wydajności.
9. Niech Twój serwer przestanie odpytywać DNSy o nazwę hosta
Apache > HostnameLookups ustaw na Off. Wówczas serwer przestanie odpytywać DNSy o nazwę hosta. Ta wiedza i tak jest nieprzydatna. Spójrz na format logów apache. Prawdopodobnie w tym miejscu jest zmienna %h, która wymusza pobranie nazwy hosta celem zapisania go w logach. Rozważ czy Ci to potrzebne. Może wystarczy zmiana na %a, która zwróci IP serwera, co jest znacząco szybsze.
10. Zrób nowoczesną faviconę
Ilu z nas nie projektowało favicony w programie, który przypominał Logo Komeniusza. Favicon.ico powoli przechodzi do lamusa. Dzisiaj favicona musi dopasowywać się na każdy nośnik automatycznie. Skorzystaj z http://www.favicomatic.com/. Wystarczy, że wrzucisz w generator logo o wielkości np. 1024 x 1024, a otrzymasz wszystkie niezbędne rozmiary do tego, by favicona pojawiła się w najlepszej jakości i odpowiednio zoptymalizowana na smartfonie, tablecie czy laptopie. Otrzymany kod wystarczy wkleić w head strony i gotowe. Ikony zostaną użyte na listach „ulubione” na ekranach startowych i pulpitach urządzeń, w miejscach, gdzie zostały przypięte.
11. Pokaż się z lepszej strony
Chcesz, by przeglądarka zmieniała barwy na takie, jakie masz na swojej stronie WWW? Wystarczy, że dodasz tag w w sekcji head strony – <meta name=”theme-color” content=”#16B777″/>. Oczywiście pamiętając o tym, by wrzucić swój kolor w kodzie. Tag wspiera przeglądarka Chrome pod Androidem 5.x (Lollipop). Implementując taki tag, zwiększysz wizualną atrakcyjność swojego serwisu.
Kto optymalizuje ten ma!
Choć zdaję sobie sprawę, że optymalizacja stron WWW nie należy do najbardziej fascynujących zajęć na świecie, to jednak prowadząc serwis czy aplikację internetową, konieczne jest traktowanie tego obszaru jak niezbędnej pracy. W końcu kto optymalizuje ten ma. A kto nie to:
–
Grzegorz Kiersznowski
IT Manager w Autentika
Koordynator złożonych projektów webowych. Z branżą internetową związany od 2003 r.