Tworząc landing page, musisz podjąć wiele decyzji:
- Jak długie powinno być copy?
- Ile sekcji i elementów umieścić na stronie?
- Co dodać powyżej linii zanurzenia?
- W którym miejscu umieścić formularz?
- Jaki tekst umieścić na przycisku CTA?
Od natłoku pytań można zapomnieć o podstawach. I to najczęściej powoduje, że landing page kiepsko konwertuje.
Chociaż punkty z tego artykułu mogą Ci się wydać oczywiste, to spójrz przez ich pryzmat na swoją stronę docelową. Zapewniam Cię, że znajdziesz pole do poprawy.
#1: Dopasowanie do reklamy
Częsty przypadek: na kreacji reklamowej jedno, a na landing page drugie. Taka sytuacja kończy się zwykle niską konwersją i wysokim współczynnikiem odrzuceń. W efekcie przepalasz budżet reklamowy, a klientów nie przybywa.
Pamiętaj, aby grafiki i główne hasła wykorzystywane w mailingach czy reklamach były od razu widoczne po wejściu na landing page. Zachowanie ciągłości w komunikacji to podstawa.
Jeśli o to nie zadbasz, to część użytkowników wyjdzie ze strony w ułamku sekundy. Stwierdzą, że treść landingu nie pasuje do tego, co obiecała im reklama.
Sprawdź, czy na pewno wszystkie kreacje, jakich używasz, są spójne z zawartością landing page’a, która znajduje się powyżej folda (tzw. linii zanurzenia) – czyli w obszarze strony widocznym bez konieczności przewijania.
Nie wystarczy sprawdzić na komputerze. Koniecznie zweryfikuj też, jakie informacje są widoczne na urządzeniach mobilnych.
#2: Mobile-friendly
Czy na pewno wiesz, jak duży procent ruchu na Twoim landing page’u pochodzi z urządzeń mobilnych?
Pracując nad swoim startupem, najczęściej oglądasz swoją stronę na ekranie komputera. Łatwo zapomnieć, że ogromna część odbiorców może przeglądać landing page na mobile (i widzieć coś zupełnie innego niż Ty).
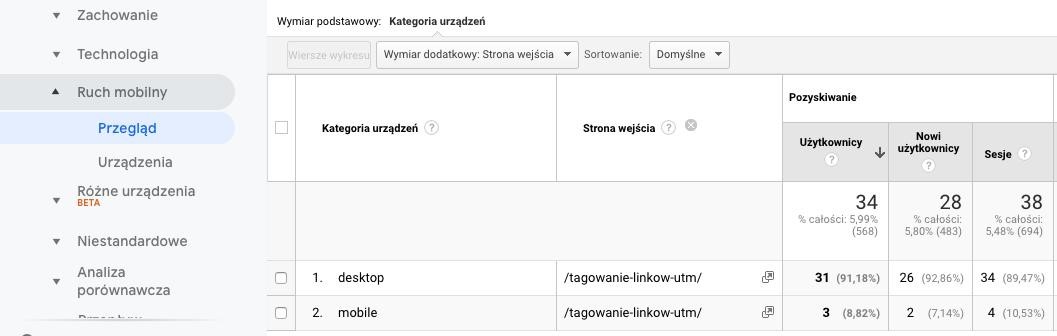
Odsetek użytkowników mobilnych łatwo sprawdzisz w Google Analytics. Wejdź w raport Odbiorcy > Ruch Mobilny > Przegląd. Następnie dodaj wymiar dodatkowy „Strona wejścia” i znajdź swoje landing page.

Jeśli pozyskiwanie ruchu opierasz w dużej mierze o sieci społecznościowe (Facebook, Instagram, LinkedIn), to możesz się spodziewać nawet 80-90% udziału ruchu mobilnego.
To oznacza, że powinieneś projektować landing page przede wszystkim z myślą o smartfonach.
Kilka wskazówek:
- Zminimalizuj pop-upy i widgety
To, co na desktopie jeszcze się „mieści”, na mobile potrafi przykryć niemal całą treść. Wyłączanie widgetów przez malutkie przyciski „X” na mobile jest uciążliwe. Jeśli możesz, unikaj takich dodatków. - Zdefiniuj typy pól w formularzu
Ustawienie wartości „type” w polach formularza zmienia układ klawiatury na telefonie podczas wypełniania. Przykładowo pole <input z type=”tel”> wyświetli klawiaturę numeryczną. Takie proste udogodnienie UX pozwala podnieść współczynnik konwersji. - Dodaj klikalny numer telefonu
Wyświetlasz na landing page’u numer telefonu? Spraw, aby był to klikalny link w postaci <a href=”tel:+48123123123″>123123123</a>. Zredukuje to liczbę kliknięć potrzebnych do wykonania połączenia.
W ten sposób Twój mobilny landing page będzie wygodniejszy dla użytkowników.
Opcją do rozważenia jest też podział kampanii reklamowych na desktop i mobile, a następnie przygotowanie oddzielnych landing page’y, przystosowanych do różnych typów urządzeń.
#3: Prostota i czytelność
Bezpiecznie jest założyć, że użytkownik nie poświęci Twojej stronie zbyt wiele uwagi. Zwłaszcza, jeśli wchodzi na nią z mediów społecznościowych i nie ma silnej intencji zakupowej.
W związku z tym powiedzenie „mniej znaczy więcej” jest jak najbardziej trafne. Dobry landing page jest przede wszystkim czytelny i prosty.
Uwaga użytkownika powinna się skupić na kluczowych elementach:
- Nagłówek,
- Krótki opis korzyści i kluczowych funkcjonalności (najlepiej z wypunktowaną listą),
- Call to action lub formularz,
- Grafika wspomagająca przekaz lub wideo wyjaśniające produkt.
Oczywiście warto eksperymentować z dodawaniem większej ilości sekcji, które dokładniej wyjaśniają ofertę. Ich liczba zależy od poziomu skomplikowania produktu, jego ceny i oczekiwanej konwersji (jeśli zbierasz maile, to potrzebujesz mniejszej ilości treści, niż w przypadku sprzedaży produktu za kilkaset złotych).
Pamiętaj jednak, aby każda część landing page’a była czytelna. Co to oznacza?
- Krótkie zdania. Akapity maksymalnie na 4 linijki,
- Sekcje oddzielone innym tłem i dużymi śródtytułami,
- Grafiki / zdjęcia pasujące do treści wokół nich,
- Call to action w każdej sekcji lub przyklejony na dole / u góry ekranu,
- Czytelna typografia – odpowiednia wysokość linii, wielkość i krój fontu,
- Najważniejsze fragmenty treści wyboldowane lub podświetlone tłem w kontrastowym kolorze.
#4: Komunikacja wartości
Treść w części powyżej linii zanurzenia to najważniejsze miejsce pod kątem komunikowania wartości. Składają się na nią zwykle nagłówek i kilka zdań tekstu. To niewiele miejsca, więc musisz je dobrze wykorzystać.
Nagłówki w stylu „Jesteśmy liderem w branży sprzątania biurowców” czy „Sprawdź najlepszą firmę w branży” to marnowanie potencjału. Nie ma w takich nagłówkach wartości dla klienta.

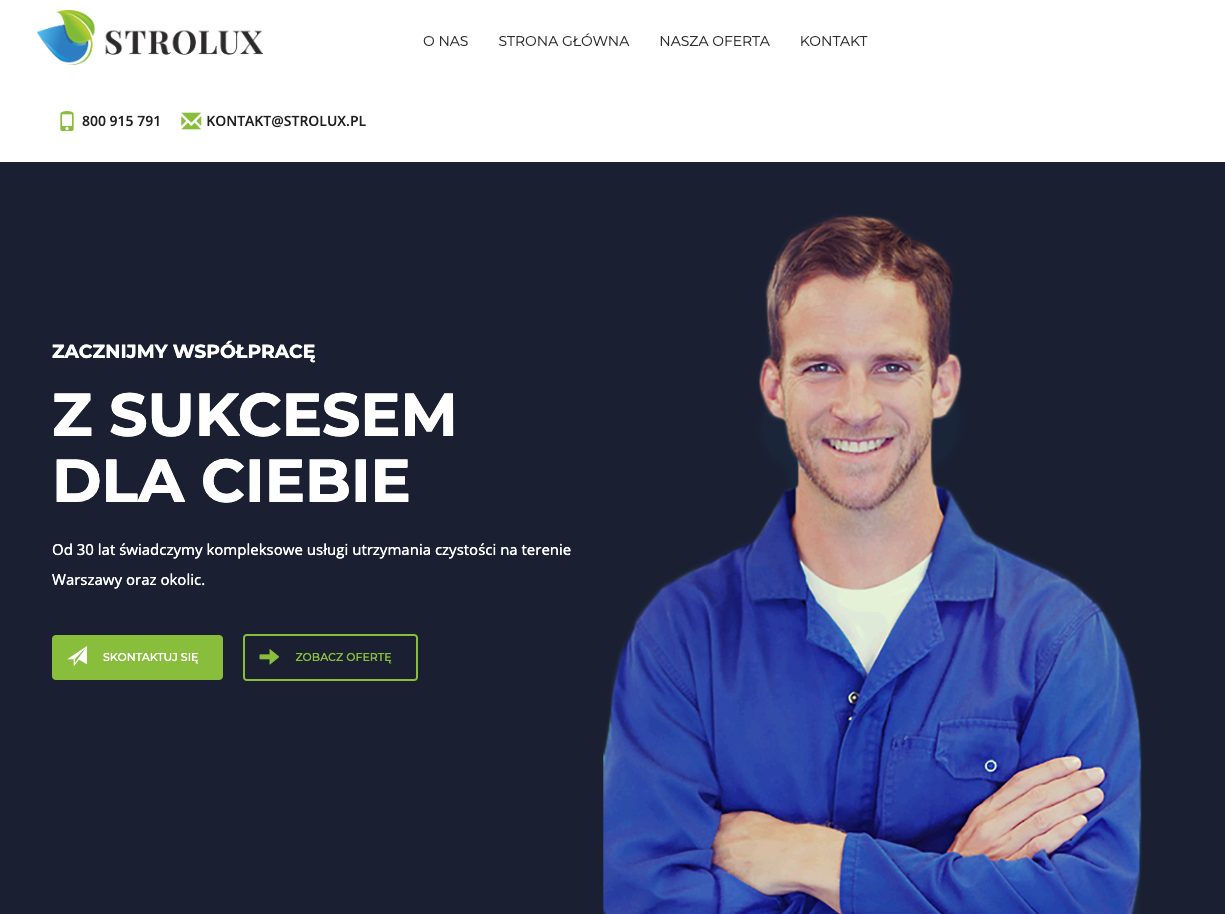
„Z SUKCESEM DLA CIEBIE” – trudno ocenić po tym nagłówku, czym zajmuje się ta firma. A zajmuje się właśnie sprzątaniem biurowców.
Szansa na pokazanie wartości w najbardziej widocznym miejscu landing page’a zmarnowana.
Pamiętaj, że użytkownika nie obchodzi Twoja firma czy produkt. Interesują go konkretne korzyści, jakie dzięki niemu uzyska.
Skup się na nich, gdy będziesz pisać nagłówek i treść komunikującą wartość.
Skuteczna komunikacja wartości jest:
- Konkretna,
- Skupiona na korzyściach dla klienta,
- Unikalna – wyróżniająca się na tle konkurencyjnych firm.
#5: Skuteczny call to action
Wezwanie do działania (czyli call to action) to kluczowy punkt landing page’a. Na koniec dnia chodzi przecież o to, aby użytkownik kliknął, wypełnił formularz czy dokonał zakupu.
Trzy najważniejsze cechy dobrego CTA to:
- Duży rozmiar – im większy przycisk CTA, tym łatwiej go zauważyć. Proste.
- Kontrastowy kolor – CTA musi się odróżniać od tła strony. Kontrastowy kolor pomaga ściągnąć uwagę użytkownika.
- Zachęcający tekst – tekst na przycisku nie powinien być generyczny. Unikaj takich CTA, jak „Dalej”, „Kontakt” czy „Wyślij”. Dużo lepiej sprawdzą się teksty zawierające czasownik i komunikujące wartość, np. „Odbierz darmowego e-booka” czy „Otrzymaj szczegółową wycenę w 24 godziny”.
Czasem kusi, aby dać więcej opcji na landing page’u i umieścić dwa lub trzy CTA. Jeśli nie jest to naprawdę konieczne, zrezygnuj z tej opcji i umieść tylko jeden, główny przycisk.
Jeśli koniecznie musisz dać też drugą opcję, to zrób ją w formie linku tekstowego lub tzw. „Ghost-buttona”, czyli przycisku bez wypełnienia (jest wtedy mniej widoczny).
Podsumowanie
Ten artykuł prezentuje zaledwie szkielet skutecznego landing page’a. Każdy z obszarów można szczegółowo drążyć i optymalizować.
To jednak zostaw sobie na moment, kiedy na landing page będziesz kierował dziesiątki tysięcy użytkowników miesięcznie.
Na początkowym etapie zastosowanie się do porad z tego artykułu zdecydowanie wystarczy Ci do uzyskania zadowalającego współczynnika konwersji.

Damian Rams pomaga firmom w zwiększaniu konwersji na ich stronach internetowych. Specjalizuje się w narzędziach Google Analytics, Google Tag Manager i Google Optimize. Prowadzi też bloga o analityce internetowej i optymalizacji konwersji.