Według informacji WHO, osób niewidomych oraz z dysfunkcjami wzroku jest 1 300 000 000 (mowa tu o różnych zaburzeniach widzenia, według danych z października 2018 r. całkowicie niewidomych osób ma być około 36 000 000). W USA, na bazie danych z 2017 (National Health Interview Survey – NHIS), ponad 26 900 000 osób cierpi z powodu dysfunkcji wzroku, a estymacje pokazują, że do 2050 roku ponad 4 000 000 osób w USA może być zupełnie niewidomych. Według Polskiego Związku Niewidomych ponad 3 000 000 osób w Polsce ma uszkodzenia i choroby narządu wzroku, a około 42 000 osób jest całkowicie niewidomych (na bazie danych z GUS z 2016 r.).
Pomimo takich statystyk, dostępność produktów cyfrowych jest jeszcze w powijakach. Wygląda na to, że nawet w momencie, w którym jest już chęć poprawy strony czy aplikacji, wdrożenie usprawnień przerasta możliwości firm i instytucji. Może to być związane z pewną „niedostępnością” dokumentacji, która jest bardzo formalna i wymaga głębokiej analizy, na co często po prostu nie ma czasu i pieniędzy. Inna sprawa, że dostępność kojarzy się z obowiązkiem, co jest oczywiście mocną motywacją, ale w momencie, gdy coś jest wymogiem formalnym, jest większe skupienie na tym ”jak to zrobić, by uniknąć kar”, a nie “jak to zrobić, aby było użyteczne”.
Tak naprawdę, to jest najważniejsza kwestia: zrozumienie celu. To „po co” jest nawet ważniejsze od „jak” z tego względu, że rozumiejąc problem, łatwiej jest poprawić dostępność produktu bazując na intuicji, zamiast stricte na dokumentacjach. To istotne, bo wracając do statystyk: w samej Polsce aż 3 mln osób ma problem z widzeniem. To olbrzymia grupa potencjalnych klientów, którym po prostu warto ułatwić korzystanie ze strony czy aplikacji mobilnej. Trzeba też pamiętać, że nawet małe usprawnienia przygotowane z myślą o mniejszości, finalnie pomagają większości użytkowników. Dotyczy to zarówno dostępności ze względu na niepełnosprawności czy zaburzenia wzroku, ale też ogólnych kwestii użyteczności i wygody korzystania ze strony czy aplikacji.
Case study iTaxi
Celem prac nad dostępnością w iTaxi było takie przygotowanie aplikacji mobilnych zarówno na iOS jak i Androida, by osoby niewidome oraz z zaburzeniami wzroku mogły zamówić taksówkę wygodnie i prosto. W związku z tym przeanalizowaliśmy strukturę i UX produktu z perspektywy osoby widzącej. Następnie zaczęliśmy się zastanawiać nad tym, jak to uprościć, by poradziła sobie także osoba, która nie widzi albo ma zaburzenia wzroku.
- Wstęp
Faza projektowania aplikacji mobilnej zakłada skupienie pracy projektanta i grafika na tym, co jest widoczne – w różnych rozdzielczościach i na różnych urządzeniach. Biorąc jednak pod uwagę osoby niewidome, warstwa odpowiedzialna za wyświetlanie danych musi zostać zaprogramowana w taki sposób, aby informacje które ona zawiera, były “czytelne” również dla oprogramowania odpowiedzialnego za rozpoznawanie i interpretację informacji wyświetlanych na ekranie urządzenia oraz przedstawianie ich w formie głosowej. Czytniki ekranowe są natywną funkcją w systemach iOS oraz Android i są jedną z podstawowych technologii asystujących. Można je w bardzo prosty sposób uruchomić, by z nich korzystać przy każdej używanej aplikacji mobilnej. Technologie asystujące już są. Twórcy produktów powinni o tym pamiętać i tak je przygotowywać, by działały logicznie i wygodnie nie tylko w warstwie wizualnej, ale też w momencie uruchomienia oprogramowania czytającego aplikację na głos. To jest duże wyzwanie dla osób, które nie korzystają z tego na co dzień.
- Jak pracowaliśmy?
Decyzję o pracach nad usprawnieniem aplikacji podjęliśmy około pół roku po premierze nowej wersji produktu, która miała miejsce w styczniu 2018 roku. To była duża decyzja w zespole. Wiedzieliśmy, że usprawnienie zostanie zauważone tylko przez nieliczną, ale wymagającą i czułą na niedociągnięcia grupę użytkowników. Zdawaliśmy też sobie sprawę, że tego typu prace wiążą się z kosztem trudnym do oszacowania przed startem projektu. Cały zespół musiał wdrożyć się w temat dostępności – zapoznaliśmy się między innymi z WCAG. 2.1. Są to oficjalnie spisane wytyczne oraz zasady tworzenia dostępnych i użytecznych serwisów internetowych. Dokument zawiera konkretne informacje wraz z przykładami implementacji. Warto pamiętać, że jest to dokument techniczny, chociaż jest oderwany od konkretnych technologii, więc opisane przykłady implementacji trzeba traktować jak wskazówki. Spojrzeliśmy także na dobre praktyki oraz zaczęliśmy uczyć się testowania. Założyliśmy optymistycznie, że poświęcimy na te zmiany 1 sprint, czyli 2 tygodnie.
Modyfikacje okazały się trudniejsze, niż oszacowaliśmy. Nad jedną apką (iOS) pracowaliśmy przez całe wakacje 2018 roku. Z zaplanowanego 1 sprintu, wyszły nam 2 (ponieważ prace były rozłożone w czasie, dorzucaliśmy te zadania pomiędzy innego typu poprawki). Mając pierwszą wersję – według nas całkiem nieźle przygotowaną dla osób niewidomych – postanowiliśmy zderzyć efekt naszej pracy z profesjonalnym, niewidzącym testerem. Doświadczenie, jakie zdobyliśmy, było ogromne. Ale lista wymaganych zmian okazała się dłuższa, niż się spodziewaliśmy. Zaplanowaliśmy kolejne prace, ze względów budżetowych znowu rozciągając je w czasie.
W końcówce 2018 roku rozpoczęliśmy prace nad aplikacją androidową. Założyliśmy, że mając wiedzę z modyfikacji aplikacji na system iOS, będzie nam łatwiej. To okazało się prawdą tylko częściowo. Pomiędzy systemami oraz technologiami asystującymi są pewne różnice i wymagają one podejścia indywidualnego. Doświadczenie z prac nad jedną aplikacją jednak się przydało i tu prace trwały około 2 sprintów (pomiędzy innymi zadaniami w tych sprintach), zanim aplikacja została przekazana do kolejnego niewidomego testera. Tym razem nie mieliśmy złudzeń – nie szlifowaliśmy aplikacji w myśl “na pewno mamy rację”, zdaliśmy się na testy. Ich wynikiem były chociażby usprawnienia etykietowania, na które zdecydowaliśmy się od razu. Bardziej skomplikowane kwestie zostawiliśmy na kolejną turę i te prace toczyły się już bardzo powoli.
Podczas prac odkryliśmy, że o wiele lepsze efekty daje praca nad usprawnieniami, gdy rozumiemy jak korzystają z produktu osoby niewidome i z zaburzeniami wzroku. Okazało się, że dokumentacje są pomocne, ale dopiero wtedy, gdy realnie wiemy, jak z aplikacji korzystają użytkownicy. To nam potwierdziło ogromne znaczenie współpracy z testerami zewnętrznymi. Dlatego w 2019 r. podjęliśmy decyzję, by poprosić o wsparcie w testach fundacje i organizacje, będące najbliżej tematyki dostępności. Zaprosiliśmy do współpracy testerów z Fundacji Widzialni, Fundacji Instytut Rozwoju Regionalnego oraz z Polskiego Związku Niewidomych. Testerzy zaczęli używać obu aplikacji, przy czym wersja iOS była lepiej dopracowana, niż wersja na Androida i zdawaliśmy sobie z tego sprawę. Wynik testów nas nie zaskoczył – otrzymaliśmy kolejną listę uwag i poprawek, zauważyliśmy też, że każdy tester podchodzi do tematu indywidualnie i opisuje, co jest dla niego osobiście wygodniejsze. Zaczęliśmy mocniej analizować uwagi i wybierać, co jesteśmy w stanie zmodyfikować w aplikacjach tak, by jak największą grupę osób ta zmiana ucieszyła. Trzeba też jasno powiedzieć: nie wszystkie propozycje będziemy wdrażać – część z opisów to pomysły, których wdrożenie zmieniłoby nasz model biznesowy. Prace nad kolejnymi usprawnieniami planujemy na jesień 2019 roku, w połączeniu z dużą premierą kolejnej wersji aplikacji pasażera iTaxi. Ponieważ nasz produkt przechodzi redesign, od razu uwzględniamy w tej pracy uwagi dotyczące użyteczności i dostępności.
- Szczegóły z prac:
Zaczęliśmy od poprawy UX – u naszej aplikacji. Przyjrzeliśmy się logice nawigacji, sprawdziliśmy, czy zachowanie aplikacji jest przewidywalne, tj. czy użytkownika nie zaskakuje to, co się dzieje krok po kroku. Poprawiliśmy fokus, by elementy miały widoczne obramowanie oznaczające, że są właśnie zaznaczone i “gotowe do akcji”. Co więcej: “znaleźliśmy problem, którego zmiana pomogła zarówno niewidomym, jak i widzącym” – mówi Katarzyna Małecka, odpowiedzialna za UX produktów w iTaxi – “Chodzi o przycisk, służący do przejścia “Dalej” na ekranie startowym. Design był tak stworzony, że na mapie z ciekawymi dla oka animacjami ruchu taksówek był button z napisem “Zamów”. To sprawiało, że użytkownicy czuli się zaskoczeni, gdyż nie mieli pewności, czy to jest faktycznie już zamówienie, czy jeszcze będzie możliwość podania dodatkowych szczegółów do tego zamówienia. Osoby widzące radziły sobie z tym ekranem na tyle, że nie mieliśmy motywacji do zmiany. Przy okazji testów z osobami niewidzącymi, okazało się to bardzo dużym problemem. Zmieniamy to!”.
W tej fazie wiele uwagi poświęciliśmy też tematowi etykietowania, czyli opisom poszczególnych elementów w aplikacji. Tu okazuje się, że rozpoczęliśmy od kompletnie złej strony – przygotowaliśmy wszystkie elementy w zbyt opisowy sposób. Dopiero niewidomi testerzy, którzy na co dzień używają technologii asystujących i korzystają z tego w naturalny, a więc dynamiczny i szybki sposób, wskazali nam nasz błąd. Okazało się, że wystarczające są zwięzłe i proste etykiety, ale przygotowane w logiczny ciąg – tak, by odsłuchanie dawało klarowną informację, jaki to element aplikacji i co się wydarzy po wybraniu danego elementu. Tu jeszcze jedna ważna uwaga, na której warto się skupić: wszystkie teksty informujące, co się dzieje na stronie czy aplikacji, powinny być jak najprostsze. Nie chodzi tu o toporność użytego języka, ale o takie stworzenie instrukcji i opisów elementów, by dało się je zrozumieć same przez się. Trzeba też pamiętać o tym, że jeśli np. mamy button, nie musimy dodawać w opisie dla technologii asystującej informacji o tym, to odbędzie się systemowo. Tym bardziej więc zwięzłość i jasność przekazu ma tu znaczenie.
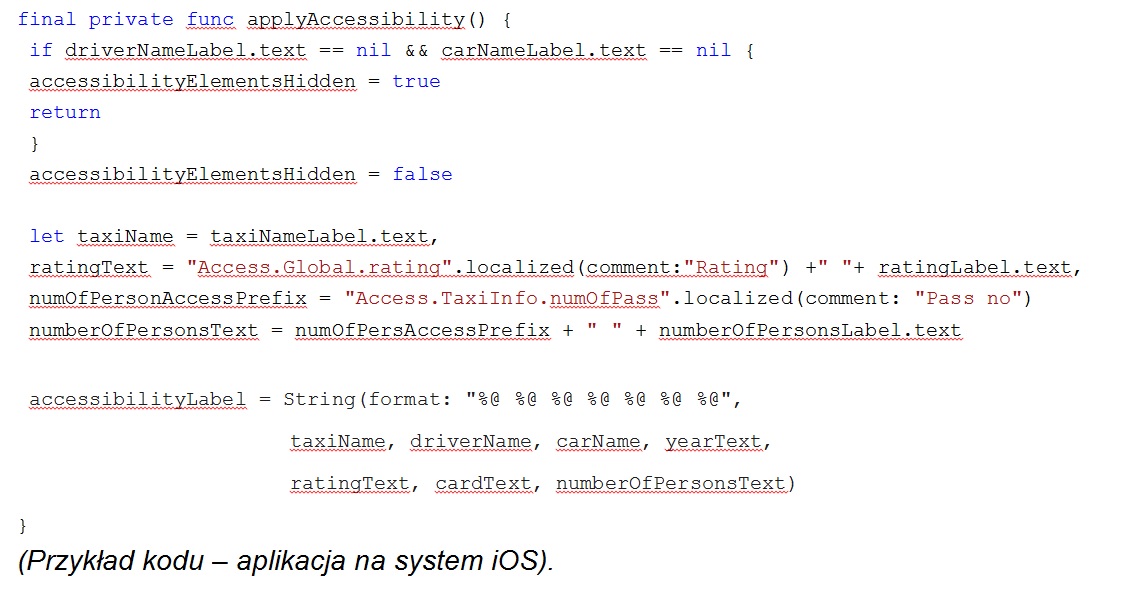
Jak to przygotowaliśmy – opisuje na przykładzie Marcin Makowski, Senior iOS Developer: “Metoda jest prywatna do użycia tylko przez daną klasę. Ukrywa elementy dostępności jeśli etykiety są puste, by nie były czytane przez technologię asystującą. Każdy z elementów jest kolejno przystosowywany do odpowiedniego formatu do czytania: dodaje słowo „Ranking” przed tekstem go oznaczającym, np. „5.0”; albo dodaje zdanie „Możliwa liczba pasażerów” przed tekstem go oznaczającym np. „4”. Ostatnim krokiem jest połączenie wszystkich składowych, by były czytane w całości (a nie każdy element z osobna). Zwiększa to wygodę korzystania z technologii asystującej na tym elemencie (zamiast siedmiu oddzielnych jest jedna składowa)”.

W przypadku etykiet warto sięgnąć do dokumentacji WCAG. 2.1. Apple zapowiada także większe zainteresowanie kwestiami dostępności. Podczas weryfikacji aplikacji będzie to jednym z kryteriów dopuszczenia jej do sklepu. W związku z tym pojawia się coraz więcej poradników – na przykład: jak dobrze etykietować elementy w aplikacji. Warto zajrzeć do oficjalnych materiałów.
Kolejny ważny punkt: kontrast i kolory. Trzeba pamiętać o tym, że dostępność to nie tylko osoby niewidome, ale także ci, którzy mają problem na przykład z rozróżnianiem kolorów. Strony czy aplikacje, w których kontrast pomiędzy tłem a tekstem jest zbyt mały, albo kolory są źle dobrane, są niedostępne dla takich osób.
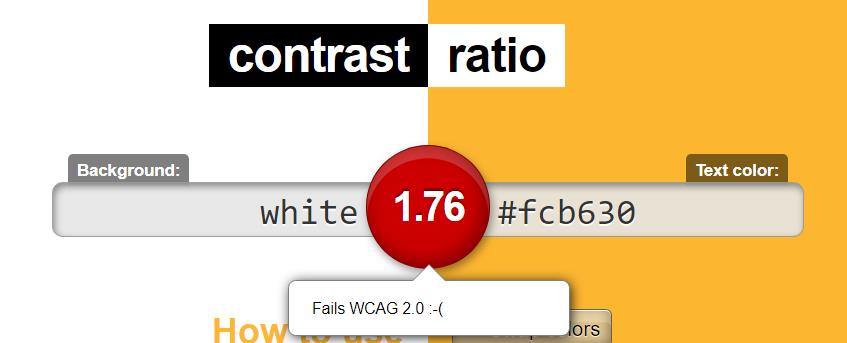
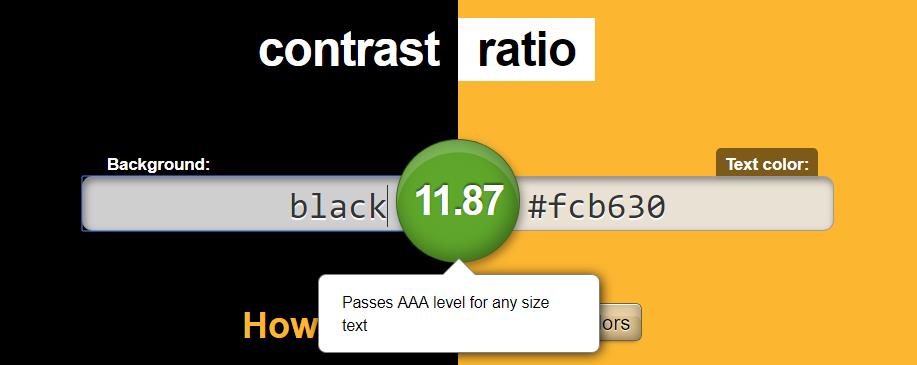
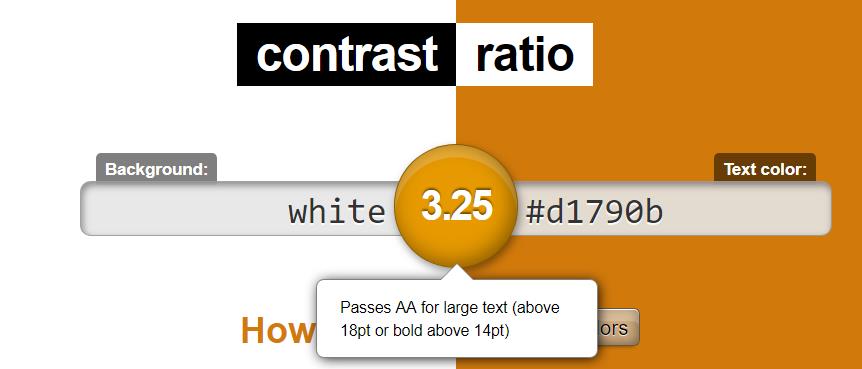
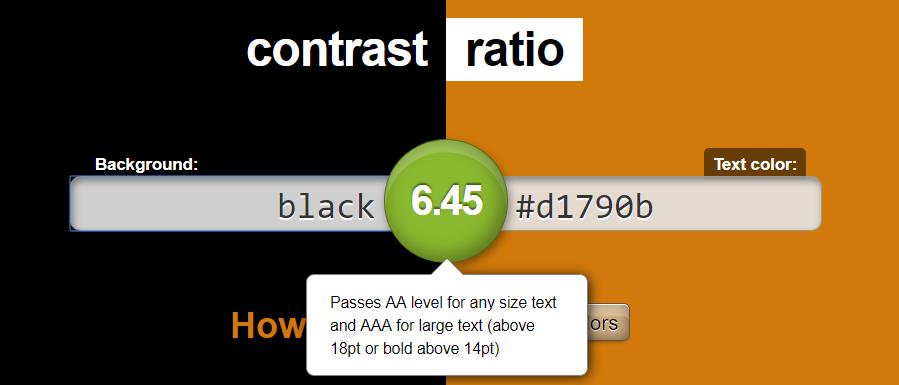
W przypadku kontrastu, idealna wartość to stosunek tła do treści 4:5:1. Brzmi skomplikowanie, ale wszystko staje się jasne w momencie, gdy zacznie się używać narzędzi do badania kontrastu. W przypadku aplikacji iTaxi, głównym problemem okazał się użyty na grafice kolor żółty (w nawiązaniu do koloru z logo). Podczas testów okazało się, że o ile na czarnym tle kolor ten sprawdza się bardzo dobrze, o tyle w połączeniu z białym – kombinacja ta przestaje być czytelna dla osób z problemami widzenia. Wystarczyło parę prób, by ustalić inny odcień koloru żółtego (może odrobinę odbiegający od kolorystyki logo, ale nadal w zbliżonym stylu), który świetnie sprawdza się w połączeniu z czarnym tłem czy buttonami oraz z białym. Wdrożenie planujemy w połączeniu z pozostałymi zmianami, o których wiemy po akcji testowej z organizacjami zajmującymi się kwestiami dostępności.


(Screeny: narzędzie: https://contrast – ratio.com, test kolorów z aplikacji iTaxi – wersja ze złym kontrastem)


(Screeny: narzędzie: https://contrast – ratio.com, test kolorów z aplikacji iTaxi – wersja z ulepszonym kontrastem)
Z czego można skorzystać, by zbadać dostępność pod kątem kontrastu? W przypadku iTaxi użyliśmy trzech narzędzi: Color Contrast Analyzer (wtyczka do Chrome), Colorable i Contrast – Ratio (użycie tego narzędzia jest widoczne na przykładowych screenach). Niestety, nie ma oficjalnego narzędzia do testowania kontrastu, więc by ocenić – czy dana strona bądź aplikacja jest pod tym kątem dostępna, trzeba korzystać z oprogramowania przygotowanego przez prywatne firmy, czy nawet osoby. To sprawia, że trudno mieć pewność, że wszystko zostało przygotowane dobrze i wtedy można wspomóc się opiniami testerów.
Warto pamiętać też, że skoro tak wiele osób ma problem z rozpoznawaniem kolorów, istotne może być, jeśli na stronie czy w aplikacji kolor jest jedynym sposobem rozpoznania akcji oraz informacji. Chodzi na przykład o różnego rodzaju wykresy, legendy do wykresów, ale także przyciski akcji (TAK/NIE, AKCEPTUJ/ODRZUĆ). Trzeba zadbać o to, by poza samą kolorystyką, pojawiły się też symbole czy opisy – czym jest dany wykres, legenda czy przycisk. Aby sprawdzić swój projekt graficzny, tu dobrym trikiem jest wydrukowanie go w odcieniach szarości – wtedy łatwo zauważyć czy informacje i przyciski są czytelne. Oczywiście warto użyć profesjonalnych narzędzi, ale czasami najprostsza metoda też pomaga poprawić sytuację.
Z perspektywy wszystkich prac nad dostępnością – najważniejsze okazało się zrozumienie sytuacji osób, dla których produkt jest przygotowywany. Musieliśmy dowiedzieć się, jak osoby niewidome czy z zaburzeniami wzroku korzystają z naszej aplikacji. Zaskoczyło nas, jak szybko radzą sobie przy pomocy technologii asystujących. Z naszej perspektywy, wydawało nam się, że im subtelniej i opisowo przygotujemy aplikację, tym będzie to wygodniejsze. Myśleliśmy, że osoby o specjalnych potrzebach korzystają z aplikacji element po elemencie, z namysłem. Nic bardziej mylnego. Okazało się, że niewidomi w sposób błyskawiczny potrafią zamówić przejazd, o ile nie zablokuje ich sama aplikacja, czyli właściwie my – jej twórcy. Dodatkową i interesującą kwestią, którą odkryliśmy w trakcie testów z niewidomymi jest też to, że przekazują uwagi o których osoba która chociaż raz widziała aplikację nie jest w stanie pomyśleć. To działa trochę tak, że jeśli ktoś już widział jak wygląda na przykład ekran startowy – to szuka potem tych elementów, bo się ich spodziewa w danym miejscu. Testy z wygaszaniem ekranu i używaniem technologii asystującej sprawdzają się wtedy połowicznie, bo osoba testująca wodzi palcem po aplikacji inaczej, niż osoba niewidoma. Zna aplikację, bo ją widziała, albo widziała inną, podobną. Tu naprawdę najlepiej sprawdza się tester, który korzysta z technologii asystującej na co dzień i jest to dla niego naturalne.
Podsumowanie
W dostępności chodzi o to, by mieć na względzie wszystkich użytkowników, w tym osoby niepełnosprawne, osoby słabowidzące, starsze, czy słabo znające język używany w danym kraju. Bądź chore na tyle, by mieć problem z językiem, znanym od urodzenia. W momencie rozpoczęcia prac nad poprawą aplikacji pod kątem osób niewidomych okazało się, jak wiele prac jest jeszcze przed nami. Jest jednak w całej tej przygodzie wielka satysfakcja: dzięki temu osoby niewidome i z zaburzeniami widzenia mogą poczuć się swobodniej w mieście. Dzięki naszej aplikacji mogą samodzielnie zamówić przejazd i czuć się bezpiecznie.






