Dobrze zbudowany system to taki, który nie wprowadza użytkownika w błąd. Interaktywne elementy interfejsu powinny być łatwo odróżniane od elementów stałych środowiska serwisu. Prawidłowo zaprojektowane przyciski to takie, których użytkownik nie może pomylić z innymi elementami.
W projektowaniu przycisków pomogą afordancje. Według Dona Normana afordancje to postrzegane i rzeczywiste właściwości obiektu, które określają, w jaki sposób można go używać. Afordancje podpowiadają użytkownikowi, w co może kliknąć, a w co nie. Dlatego odpowiednie użycie znaczników, takich jak np. kształt, rozmiar czy kolor, jest bardzo ważne, bo to one czynią element postrzeganym jako przycisk.
1. Kształt ma znaczenie
Użytkownicy są przyzwyczajeni do konkretnych kształtów przycisków, dlatego warto używać powszechnie znanych i popularnych wzorców. Najczęściej można spotkać przyciski:
- Z wypełnieniem, z kwadratową ramką;
- Z wypełnieniem, z zaokrąglonymi narożnikami (niektóre badania sugerują, że zaokrąglone rogi usprawniają przetwarzanie informacji i kierują wzrok na środek elementu);
- Z wypełnieniem, z efektem cienia;
- Tzw. “ghost button”, czyli przycisk bez wypełnienia (transparentny) z delikatną ramką.
Najczęściej spotykanym „modelem” jest jednak wypełniony kolorem prostokąt z cieniem. Taka wizualizacja obiektu jest najbardziej czytelną wskazówką, że jest to interaktywny element systemu i użytkownik może wejść z nim w interakcję.
W aplikacjach mobilnych popularne są przyciski okrągłe z ikonkami zamiast etykiety. O ile to rozwiązanie jest użytkownikom znajome, o tyle wybór kształtu gwiazdki czy trójkąta już niekoniecznie, dlatego lepiej unikać „nietypowych” kształtów.
2. Kolor kolorowi nierówny
Dla przycisków CTA (ang. „Call To Action”), które odpowiadają za najważniejsze, pierwszorzędne akcje na stronie, najlepiej używać kolorów o wysokim kontraście w stosunku do otaczających elementów i tła. Ważne jest, aby wszystkie CTA w systemie miały ten sam kolor. Użytkownicy w ten sposób szybciej zidentyfikują kluczowe akcje. Inspiracji można szukać w Internecie oraz na stronach poświęconych paletom barw, jak Material Design Colors.
Dla akcji drugorzędnych kolory powinny być mniej nasycone, a ”ghost buttons” najlepiej używać do akcji najmniej istotnych z punktu widzenia właściciela strony czy aplikacji. Kolor szary z kolei najlepiej sprawdza się dla przycisków nieaktywnych, a także jako kolor tekstu na takich elementach.
Dobrą praktyką w projektowaniu przycisków jest dodanie stanu aktywności – tzw. hover, czyli zmiana koloru przycisku po najechaniu na niego kursorem. W tym przypadku najlepiej postawić na kolory albo z tej samej palety w odcieniach jaśniej/ciemniej, albo wykorzystać kolory z brandbooka danej marki. Z kolei tzw. dark patterns to coś, czego każdy UX designer powinien się wystrzegać. Zamiana kolorów przycisków z głównego na drugorzędny może doprowadzić do wykonania akcji, których użytkownik nie chce wykonywać. Manipulacja działaniami to zła praktyka, na której często najwięcej jednak traci producent.
Ostatnim, ale nie mniej ważnym elementem przycisku jest biała przestrzeń, tzw. whitespace lub negative space. Wbrew pozorom jednak nie chodzi tu o biały kolor, a o wolną, pustą przestrzeń. Aby użytkownik ich nie pominął wśród tekstu lub obrazków, puste miejsce pozwoli im się dobrze wyróżnić.
3. Kieruj się intuicją użytkownika
Przyciski powinny znajdować się w dobrze widocznym miejscu oraz takim, gdzie użytkownik będzie się ich spodziewał. Ponadto, należy zwrócić uwagę na kolejność. Najlepszym przykładem tej zasady są przyciski „dalej” oraz „wstecz”. Usytuowanie „wstecz” po lewej stronie, a „dalej” po prawej będzie najbardziej naturalną formą. Jeżeli akcją główną ma być przycisk destrukcyjny, czyli „wstecz”, i zostanie umiejscowiony po prawej stronie, użytkownik może kliknąć go „niechcący”. Dla uniknięcia takich sytuacji warto zmienić ustawienie przy zachowaniu odpowiedniej wagi kolorem.
Wytyczne dotyczące projektowania interfejsów, w tym umieszczania przycisków, również można znaleźć w sieci, np. iOS UI guidelines. Takie przewodniki dobrze pokazują, gdzie dokładnie powinny znajdować się przyciski, aby korzystanie z danego systemu dla użytkownika było jak najbardziej intuicyjne.
4. Dobra treść to podstawa
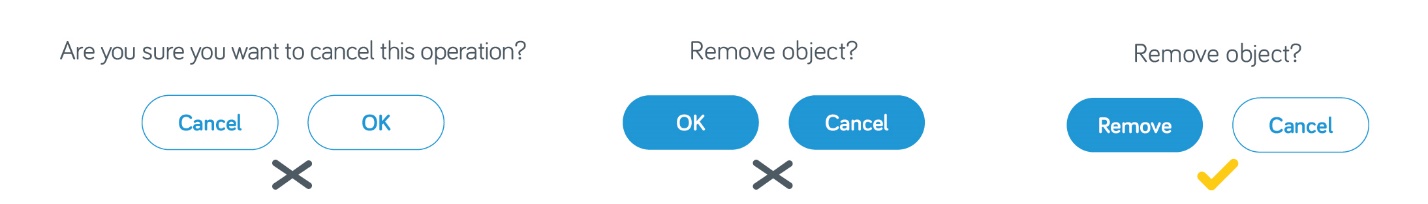
Etykiety na przyciskach mogą wprowadzać nie tylko w błąd, ale również zdezorientować użytkownika. Dobrze zaprojektowane etykiety powinny jasno komunikować, jaka dokładnie akcja zostanie wykonana po kliknięciu w niego. Tę zasadę dobrze ilustrują poniższe grafiki:

5. Wagę przycisku odzwierciedlaj jego rozmiarem
Rozmiar przycisku powinien odzwierciedlać jego wagę. Duży przycisk zazwyczaj oznacza ważniejszą akcję. Jeżeli musimy wykorzystać dwa przyciski, to ten z mniejszym priorytetem powinien mieć jaśniejszy kolor lub być przyciskiem typu hiperłącze lub „ghost buton”.
Dla rozmiaru przycisku istotne jest również to, na jakim urządzeniu ma być używany. Mogłoby się wydawać, że skoro kursor myszki jest dużo mniejszy niż palec, to przyciski na wersje desktopowe mogą też być dużo mniejsze. Nic bardziej mylnego. Zgodnie z prawem Fittsa, im mniejszy cel oraz im dalej się znajduje, tym trudniej w niego trafić – szczególnie małym kursorem.
Badanie MIT Touch Lab wykazało, że część palca używana do dotykania ekranów ma ok. 8–10 milimetrów, dlatego minimalny rozmiar docelowy przycisku musi wynosić 10 milimetrów lub więcej. Pozwoli to uniknąć błędów popełnianych przez użytkowników. Według Material Design Accessibility guidelines, przycisk dla urządzeń dotykowych powinien wynosić 48dp x 48dp. Dobrą praktyką dla urządzeń mobilnych będzie zatem stosowanie minimum 44 x 44 pt, a dla stron internetowych 32 x 32 pt.
6. Co za dużo, to niezdrowo
Należy bezwzględnie unikać nadmiaru przycisków. Jeżeli damy użytkownikom zbyt dużo opcji, nie będą w stanie wybrać i zrezygnują z dalszego użytkowania systemu. Prawo Hicka mówi, że czas potrzebny na podjęcie decyzji wzrasta wprost proporcjonalnie do ilości wyborów. Projektując strony, warto pomyśleć o najważniejszych działaniach, które mają podejmować użytkownicy. W swojej książce „The Paradox of choice”, Barry Schwartz dobrze opisuje badania i eksperymenty dotyczące teorii związanych z wyborami, co może być przydatne dla każdego UX designera.
Zasad i dobrych praktyk projektowania przycisków jest mnóstwo, pomimo że wydają się być naprawdę niewielkim elementem na ekranie. Projektując przyciski, należy bezwzględnie pamiętać, jaki jest ich główny cel: skłonienie użytkownika do podjęcia działania, którego od nich oczekuje producent. Każdy interfejs przypomina rozmowę z użytkownikiem, a przyciski są jej kluczowym elementem. To one mogą tę rozmowę zakończyć pozytywnie lub negatywnie. W skrajnym przypadku mogą sprawić, że użytkownik już nigdy nie będzie chciał „rozmawiać” z naszym systemem. W przeciwnym scenariuszu będą wpływać pozytywnie na doświadczenie z używania danej strony, ergonomię aplikacji czy efekty biznesowe projektu.






