Po pierwsze dług techniczny naszego MVP sprawił, że rozwijanie wersji przeglądarkowej stało się nieopłacalne, a wręcz niemożliwe. Co więcej, jako początkujący founder w roli product ownera, nie miałem wystarczającego doświadczenia, aby właściwie poprowadzić prace nad developmentem mobilnej aplikacji.
W rezultacie, w tej sytuacji technologicznego impasu, projekt został zamrożony.
Nie chcieliśmy jednak się poddawać. Projektem zaczęliśmy zajmować się po godzinach. Zbudowanie właściwego zespołu i zebranie odpowiedniej wiedzy trwało ponad dwa lata, które jednak były owocne. Przyniosły publikację wersji aplikacji zarówno na urządzenia z systemem iOS, jak i Android.
Jak do tego doszło?
Przede wszystkim musiałem porzucić pracę w korporacji w sektorze public relations, aby dowiedzieć się więcej o developmencie aplikacji i zrozumieć, jak technicznie wskrzesić pracę nad projektem.
Podczas gdy nad MyLuggage pracowałem po godzinach, w trakcie dnia partycypowałem w kilkunastu innych projektach IT. Możliwość współtworzenia innych produktów była świetną inwestycją, która dała mi możliwość wyciągnięcia wielu lekcji, a w rezultacie pozwoliła zebrać nowy zespół.
Warto jednak zadać tutaj pytanie: jak moje doświadczenia mogą pomóc Ci rozwijać Twój produkt?
Przy budowie kolejnych aplikacji zdałem sobie sprawę, że inni founderzy napotykają na te same problemy co ja. Co więcej, często podejmują podobne, nieprzemyślane decyzje.
Finalnie po wydaniu nowej aplikacji i porządnej retrospekcji doszedłem do dwóch wniosków:
- Większość budżetu da się oszczędzić i lepiej rozdysponować jeszcze przed rozpoczęciem prac programistycznych
- Koszt złych decyzji może podwoić, a nawet potroić koszt developmentu
Po zaaplikowaniu nowo zdobytej wiedzy nasze drugie podejście do developmentu pozwoliło finalnie nie tylko wydać aplikację, ale i zrobić to w granicach kilkunastu tysięcy euro, co w większości projektów wystarcza zaledwie na kilka tygodni pracy. Poniższe 6 lekcji zawiera wiedzę, która powinna pomóc rozpoznać i wyeliminować potencjalne błędy przy tworzeniu aplikacji. To z kolei pozwoli zaoszczędzić budżet i skupić się na najważniejszej rzeczy, czyli dostarczaniu wartości Twoim użytkownikom.
1. Nie zaczynaj developmentu przed prototypowaniem
Jako Product Owner może wydawać Ci się, że dobrze wiesz, czego chcesz. Jednak to nie znaczy, że wiesz również czego chcą Twoi klienci. Bez zbudowania klikalnego prototypu istnieje dużo większa szansa na to, że Twój produkt będzie posiadał błędy logiczne w samym flow aplikacji. Istnieje też ryzyko, że klienci będą mieć inne oczekiwania, co może doprowadzić do negatywnego odbioru samego produktu.
Skutki pominięcia fazy prototypowania będą również widoczne w kosztach, jak i czasie samego developmentu.
Czym jest prototypowanie? Jest okazją, by zobaczyć jak będzie działać produkt jeszcze przed wykorzystaniem naszego cennego czasu i pieniędzy. Myśląc o produkcie najlepiej jest od razu przenieść go na papier. Weryfikując kolejne hipotezy będziesz mieć okazję, aby dopracować pierwsze szkice i zamienić koncept w wireframe’y (lub mockupy), czyli makiety z dokładnie rozrysowanymi przejściami pomiędzy ekranami produktu. Obecnie wiele programów pozwala na stworzenie klikalnej wersji, która będzie skutecznie imitować finalny produkt.
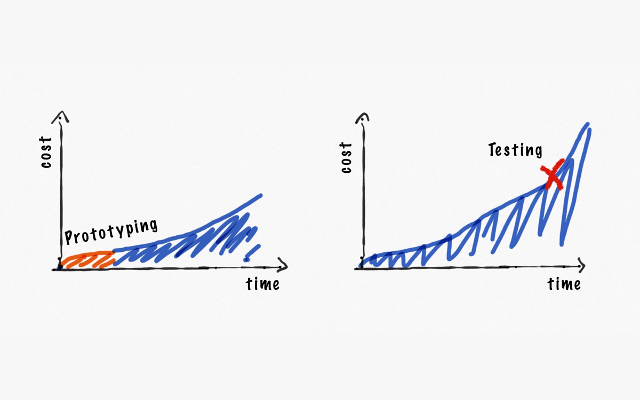
Bez klikalnych makiet nie będziesz mieć okazji do przetestowania logiki platformy, jak i zapytania pierwszych użytkowników o informacje zwrotną. Wykres poniżej prezentuje związek pomiędzy scenariuszem, w którym faza prototypowania została uwzględniona w procesie developmentu, a wariantem, w którym takiej fazy zabrakło.

Krytycznym problemem w tworzeniu aplikacji bez klikalnego prototypu jest utracona szansa do przetestowania go, gdyż taka możliwość pojawi się później dopiero w końcowej fazie programowania. Jednak wtedy będziesz już kilkaset godzin dalej w całym procesie, a jakiekolwiek zmiany będą powodować drastyczny wzrost kosztów.
Wiemy już, że pominięcie fazy prototypowania zwiększy całościowy koszt projektu. Jednak co z czasem jego trwania? Czy dodatkowa faza wydłuża czas budowy aplikacji? Wręcz przeciwnie – zazwyczaj go skraca. Testując produkt w wariancie bez makiet często dojdziemy do wniosku, że coś trzeba poprawić, jednak zmiany na tak późnym etapie mogą rodzić wiele technicznych problemów, które finalnie spowodują znaczne opóźnienie premiery.
Jak stworzyć klikalną makietę?
To proste. Jest wiele intuicyjnych narzędzi, takich jak InVision, Adobe XD, Sketch czy Zeplin. Niezależnie od tego, które z nich wybierzesz, i tak wszystko zaczyna się na papierze – a tutaj każdy sposób jest dobry.
Czego zabrakło w naszym przypadku?
Makiety były gotowe, jednak testy z końcowymi użytkownikami były zbyt powierzchowne. Testowaliśmy głównie wewnątrz zespołu, a gdy finalna aplikacja trafiła do użytkowników otrzymaliśmy informacje, iż nasz główny ekran jest zbyt przytłaczający i zawiera zbyt dużo informacji. Rozwiązanie problemu wymagało zaangażowania dodatkowych środków i czasu. Mogliśmy tego uniknąć poprzez bardziej rzetelne testy i zadawanie właściwych pytań.
2. Skup się na produkcie
Często obok papierowych szkiców pojawia się pytanie o szacowany koszt budowy aplikacji. Znając wstępny koszt niemal każdy inwestor zapyta również o planowany przychód. Tu pojawia się problem, gdyż estymowanie źródeł przychodów jeszcze przed fazą developmentu to w dużej mierze zgadywanka. Z jednej strony Twoi potencjalni inwestorzy mogą wymagać od Ciebie przedstawienia konkretnych analiz dla rynku i tego, jaki zamierzasz mieć w nim udział. Z drugiej strony, może po prostu inwestor chce się upewnić, że umiesz pracować z liczbami i nie będzie to problemem w przyszłości.
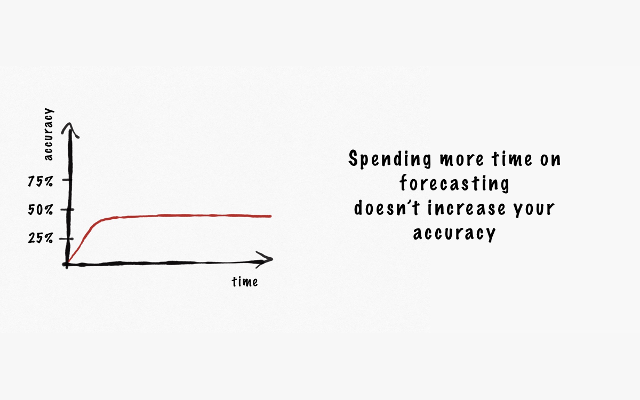
Okazuje się, że zazwyczaj chodzi jedynie o to drugie. Bez użytkowników, jak i samego produktu, możesz głównie zgadywać jaka część rynku przypadnie Twojej firmie. Nawet z uwzględnieniem dokładnych statystyk rzeczywistość często pokazuje, że nasze estymacje różnią się od niej. Poniższy wykres przedstawia jak działa zależność pomiędzy czasem spędzonym na estymowaniu przychodów a dokładnością naszych obliczeń (% dokładności jest poglądowy).

W moim przypadku inwestorzy nie prosili o dokładne, pięcioletnie rozbicie przychodów i zysków, a z jakiegoś powodu spędziłem nad tym mnóstwo czasu. Stworzyłem masywny plik z dużą ilością danych – wyglądało to bardzo imponująco. Jednak… okazało się kompletnie nieprzydatne, gdyż pitch został odrzucony przez wszystkich inwestorów. Czemu? Nie byłem skupiony na produkcie. Liczby nigdy nie staną się prawdziwe, jeśli nie stworzysz produktu, który jest pożądany przez użytkowników (czyli po prostu must-have product).
Lekcja, którą wyciągnęliśmy w tym przypadku, to świadomość, że estymacje to… jedynie estymacje, a finalnie liczby i tak będą inne niż zakładamy. Spędzanie zbyt dużej ilości czasu nad tym tematem na dłuższą metę przestaje być efektywne. Liczy się rozumienie tzw. big picture i udowodnienie, że potrafimy pracować z liczbami.
Jeśli szukasz inwestora lub co-foundera, nie staraj się go przekonać tym jak Twoje przychody będą wyglądać za pięć lat. Na koniec dnia potężne tabele nie są tak świetnym narzędziem do sprzedaży, jak mogłoby się wydawać. Jednak Twoja wizja produktu i umiejętności zespołu zdecydowanie spełniają taką rolę. Podsumowując celem tworzenia estymacji dla rachunków zysków i strat jest pokazanie, że wiesz jak działa rynek i nie będziesz mieć problemów z podobnymi estymacjami w przyszłości.
3. Wybierz właściwy stos technologiczny
Mając już prototyp i wstępne estymacje czas zacząć kodować, co wiąże się z wyborem odpowiedniej technologii. Nie jest to prosta decyzja, a często nawet techniczne osoby mają z tym problem. Istnieje wiele rozwiązań, a wybór będzie mieć kluczowy wpływ na koszt projektu, prędkość działania aplikacji, czy łatwość wprowadzania zmian w przyszłości.
W MyLuggage jednym z kluczowych wskaźników przy wyborze tech stacku była cena. Na koszt może mieć wpływ kilka rzeczy, w tym między innymi to, jak trudno jest znaleźć developerów i jakie są różnice w ich stawkach. Dodatkowo, ważne jest też to, jak szybko się pisze w danym języku.
Jakby tego było mało, do samych aplikacji można podejść na dwa sposoby. Z jednej strony mamy aplikacje natywne (zbudowane pod konkretny system), gdzie nie mamy dużego wyboru. Tutaj króluje Java dla Androida i Swift dla iOS. Z drugiej strony mamy aplikacje hybrydowe, które używają webowych technologii, jak JavaScript.
Główną zaletą hybrydowych aplikacji jest fakt, że “jeden kod” może posłużyć do zbudowania aplikacji zarówno na Androida, jak iOS’a. W naszym przypadku potrzebowaliśmy rozwiązania, które pozwoli nam zintegrowanie aplikacji mobilnej z webową. Dzięki temu po stworzeniu konta w aplikacji znajdziemy te same dane w serwisie webowym i odwrotnie.
Finalnie zdecydowaliśmy się na aplikację hybrydową w frameworku Ionic na Frontend. Backend to PHP i Laravel. Po przeanalizowaniu dostępnych opcji doszliśmy do wniosku, że budowa aplikacji hybrydowej przyspieszy pracę o ponad połowę, a nasza architektura nie wymagała użycia natywnych technologii. Co więcej, Ionic oferuje wiele gotowych, natywnych elementów, co jeszcze bardziej przyspieszyło pracę.
Oczywiście nie obeszło się też bez problemów. Głównymi kłopotami, jakie napotkaliśmy, były problemy z szybkością działania aplikacji. Natywne aplikacje z reguły działają sprawniej od hybrydowych, jednak nie spodziewaliśmy się, że będzie trzeba spędzić więcej czasu na optymalizacji aplikacji.
Podsumowując, gdybyśmy mogli zmienić decyzję, to zostalibyśmy z obecnym wyborem, głównie poprzez możliwość oszczędzania czasu i środków. Jaka technologia byłaby najlepsza dla Twojej aplikacji? W dużej mierze zależy to od dostępnych środków. Uważam, że jeśli masz odpowiednio duży i doświadczony zespół, to warto inwestować w natywne rozwiązania. Z drugiej strony, aplikacje hybrydowe mogą zaoszczędzić sporo czasu, co na początku życia projektu może mieć kluczowe znaczenie. Warto jednak pamiętać, że może to utrudnić utrzymanie aplikacji w przyszłości.

4. Pamiętaj o testach przez cały okres powstawania produktu
Na szczęście w tym przypadku zrobiliśmy wszystko tak, jak należy. Jednak wyciągając wnioski z innych projektów, w których brałem udział, jest to jeden z częstszych i bardziej kosztownych błędów, który popełniają świeży product ownerzy.
Niektórzy founderzy skupiają się na testach dopiero w końcowej fazie developmentu, kiedy do premiery zostało już tylko kilka dni – a jest to błąd kardynalny. Często osoby nietechniczne wierzą, że to techniczna część zespołu odpowiada za testy i powinna być w stanie rozwiązać każdy problem.
Niestety, takie podejście nigdy nie działa. Kiedy nie jesteśmy do końca świadomi tego, co dzieje się w początkowych fazach developmentu, powoli tracimy kontekst i możliwość wprowadzania zmian wtedy, kiedy jest to mniej kosztowne. Większość projektów prowadzi się obecnie w scrumie, co – na potrzeby tego artykułu – oznacza, że zamiast planować wszystko od A do Z, zespół stara się co dwa tygodnie stworzyć nową wersję aplikacji. Na początku mimo, iż nie ma zbyt wiele do testowania, zespół musi podjąć wiele technicznych decyzji, które będą mieć znaczący wpływ na projekt w końcowej fazie.
Testowanie przed premierą sprowadza się do wielu niespodziewanych i nieplanowanych zadań, a wtedy staje się jasne, że nasz kick-off trzeba będzie przenieść na później. Co więcej, to nie koniec problemów. Oprócz straconego czasu wzrosną też koszty, gdyż zmiany będą bardziej kosztowne niż na początku projektu, kiedy można było dostosować architekturę do nowych pomysłów.
Jeżeli regularne testowanie brzmi sensownie, warto też zadbać o jak najlepszą treść do testów.
Wiele designów powstaje na tzw. dummy content, czyli tekście Lorem Ipsum, który nie odwzorowuje tego, jak dokładnie będzie wyglądać nasz ekran. Często wprowadzone teksty mają później inną długość bądź wartość, co tworzy dodatkowe problemy.
5. Spodziewaj się opóźnienia
To może wydawać się osobliwe, ale uwierz mi – na podstawie mojego doświadczenia z tworzeniem kilkunastu aplikacji, jest dla mnie oczywiste, że praktycznie zawsze napotykamy się na opóźnienia w dostarczeniu gotowego software’u. Jest ku temu wiele powodów, ale z perspektywy MVP – w większości przypadków odpowiada za to brak doświadczenia w product developmencie.
Wierzę, że doświadczenie zarówno z perspektywy produktowej, jak i technicznej, przejawia się w zdolności do zauważenia i przewidzenia potencjalnych zagrożeń, jakie mogą wystąpić podczas tworzenia projektu. Brak tych doświadczeń oznacza, że im bardziej wgłębiasz się w pracę nad danym zagadnieniem, tym bardziej staje się skomplikowana. Tak, jak wyjaśniłem w poprzednich lekcjach, każde kolejne poprawki będą coraz bardziej kosztowne.
Jeśli nie jesteś techniczną osobą i nie masz technicznego co-foundera, jest bardziej niż prawdopodobne, że nie dostarczycie produktu na czas. Co może tutaj pomóc? Wsparcie techniczne lub techniczny co-founder.
Moim zdaniem musisz mieć kogoś takiego pod ręką, lub musisz poświęcić trochę czasu, by zdobyć chociaż w pewnym stopniu wiedzę na temat procesu developmentu. W innym przypadku nie będziesz umiał odróżnić prawdy od fikcji podczas przygotowywania produktu.
Nawet z techniczną ekspertyzą dostarczanie produktu na czas jest dużym wyzwaniem. Tworzenie software’u nie przebiega tak, jak produkcja w fabryce. Nie możesz zamówić go raz a dobrze. Software ma w sobie błędy i niespodziewane problemy, które mogą opóźnić wypuszczenie produktu na rynek.
Jako Product Owner będziesz musiał wybierać pomiędzy jakością i zużywaniem środków. Przyoszczędzanie na budżecie może zaskutkować wieloma technicznymi kompromisami, które… potem mogą okazać się mało korzystne – lekko mówiąc.
Moja rada: nigdy nie zakładaj, że Twoje wstępne założenia są finalne. Jeżeli chcesz dostarczyć solidny produkt, musisz być otwarty na feedback i dostosować proces developmentu do realiów biznesowych.
6. Poczekaj ze skalowaniem, skup się na pierwszych użytkownikach
Tą lekcję odbyłem trzy lata temu, publikując wersję przeglądarkową naszego MVP. Z powodu mojego doświadczenia w sektorze public relations, zdecydowałem się opowiadać o moim startupie w mediach, tak, byśmy zdobyli więcej użytkowników w sposób organiczny. Na rezultaty nie trzeba było długo czekać – mieliśmy 30 publikacji w ciągu dwóch tygodni i mój pierwszy artykuł w Forbes.
Co było w tym złego? Nie byliśmy gotowi na nieznanych użytkowników, którzy nie byli zainteresowani dostarczaniem nam feedbacku. Chcieli po prostu korzystać z usługi.
Duży ruch na samym początku działania produktu bez odpowiedniego feedbacku może prowadzić do niespodziewanych rezultatów. W naszym przypadku, użytkownicy zdecydowanie chcieli bardziej podręcznego rozwiązania. Chcieli również korzystać z zawartości aplikacji offline.
W większości przypadków, w takiej sytuacji wyzwanie polega na zidentyfikowaniu rozwiązań i poprawnym ich zaimplementowaniu. W MyLuggage wiedzieliśmy, że rozwijanie aplikacji mobilnej będzie odpowiedzią na oczekiwania użytkowników.
Obecnie nie poszedłbym do Forbes’a, a przynajmniej nie na samym początku. Fakt, że o naszym produkcie było głośno, ale nie był to produkt gotowy dla wielu użytkowników, postawił nas przed dylematem – zainwestować w obecną platformę, czy skupić się na nowej? Skupialiśmy się na nieodpowiednich problemach. Nim pójdziesz do mediów, upewnij się, że dysponujesz produktem, który jest prawdziwym must have.
Bonus: zacznij planować swoją strategię na launch z wyprzedzeniem.
Gdy Twój produkt ma premierę przed dużą publicznością, czas staje się kluczowy. Media, klienci i partnerzy biznesowi będą uważnie patrzeć na Twoje poczynania. Nie możesz rozplanować tego wszystkiego na tydzień przed premierą. Odpowiednie planowanie może wymagać działań nawet na trzy miesiące przed launchem. Jeżeli jesteś ciekawy, jak skutecznie zaplanować wejście na rynek, przeczytaj mój poprzedni artykuł.
Twój feedback ma dla mnie znaczenie
Trzy lata temu ponad 10 000 osób skorzystało z naszego MVP, a część z nich podzieliła się swoją opinią. Nowa aplikacja powstała głównie na podstawie naszych pierwszych użytkowników, a teraz świetnie byłoby usłyszeć, co Ty sądzisz o naszym produkcie.
Może poza bezcennym testem, uda nam się zaoszczędzić Ci trochę stresu przy planowaniu podróży? Jeśli lubisz jeździć po świecie, MyLuggage pomoże Ci przygotować się na każdy wyjazd. Przetestuj aplikację i odbierz spersonalizowaną listę niezbędnych przedmiotów na wyjazd, który zrealizujesz, gdy podróżowanie znów będzie bezpieczne. Sprawdź MyLuggage i daj mi znać, co możemy zrobić lepiej poprzez wiadomość na [email protected]. Jeżeli chciałbyś dowiedzieć się więcej o tworzeniu aplikacji albo masz trochę wolnego czasu, z chęcią spróbuje Ci pomóc.
–
Autor: Paweł Łubiarz
Founder & CEO at MyLuggage | PR Specialist
Na co dzień rozwijam MyLuggage – wyróżnioną w Forbes aplikację do pakowania się na wyjazdy. W wolnych chwilach pomagam startupom w budowaniu „must-have” produktów i aplikacji