Zgodnie z metodologią Lean Startup po “udaniu się w teren” następuje moment, gdy hipotezy można zacząć przekładać na opracowywanie konkretnych funkcjonalności. Po wstępnym zidentyfikowaniu potrzeby klienta założyciel startupu przystępuje więc do wykreowania minimalnie satysfakcjonującego produktu – MVP (ang. Minimum Viable Product). Stanowi on wstępną wersję rozwiązania i obejmuje najbardziej podstawowy zestaw funkcjonalności.
Wszystko po to, by przekazać prototyp w ręce klientów. Przetestowanie go ma dostarczyć autorowi rozwiązania wiedzy, które elementy muszą być udoskonalone, zmienione bądź wyeliminowane. Wczesna i częsta weryfikacja założeń umożliwia tworzenie faktycznie potrzebnego produktu. Krótki czas budowania MVP niesie za sobą korzyść możliwego przyspieszenia procesu wprowadzania zmian. Co jednak zrobić, gdy brakuje nie tylko umiejętności do napisania kodu aplikacji lub strony internetowej, ale również środków na zatrudnienie wykwalifikowanych programistów?
Nie potrzebujesz programistów do zbudowania MVP
Jesteśmy świadkami demokratyzacji technologii, która jest jednym z najważniejszych trendów technologicznych. Dzisiaj MVP (ang. minimum viable product) zbudujesz bez linijki kodu.
No-code przypomina budowanie z klocków lego. Łączymy gotowe moduły i otrzymujemy niedoskonały, ale gotowy do testowania produkt cyfrowy.
Według szacunków Gartnera do 2024 roku 65% aplikacji będzie powstawało przy użyciu podejścia low-code.
No-code to brakujący puzzel w metodzie Lean Startup.
MVP ma sprawdzać Twoją najważniejszą hipotezę biznesową. Za pomocą no-code nie stworzysz idealnego produktu – musisz wybrać, które funkcjonalności są kluczowe. Możesz stworzyć produkt w jeden dzień, ale będzie wymagał kompromisów. Dzięki temu szybciej zderzysz swój pomysł z rynkiem i zbierzesz feedback. Na jego podstawie wprowadzisz zmiany w aplikacji i powtórzysz pętle.
NoCode daje duże możliwości przedsiębiorcom, zwłaszcza tym z biznesowym backgroundem. Wśród głównych zalet trzeba wymienić:
- Nie wymaga dewelopera. Większość narzędzi no-code nie wymaga znajomości programowania i nie wymaga deweloperów. Jest to świetne rozwiązanie dla founderów, którzy mogą przetestować swój pomysł bez potrzeby szukania foundera technicznego lub zamawiania usług u deweloperów.
- Szybkość developmentu i cena. Tworzenie rozwiązań z wykorzystaniem no-code jest kilkukrotnie szybsze i tańsze niż kodowanie rozwiązania od początku.
- Elastyczność. Można łatwo zmieniać funkcje aplikacji i obserwować jak wpłynie to na użytkownika Zwiększa to szybkość iteracji, a co za tym idzie i uczenia się.
- Korzystanie z doświadczenia. Korzystamy z wcześniej zbudowanych modułów, które ktoś wcześniej setki razy testował,
Kiedy podejście no-code się sprawdzi
NoCode jest różnie wykorzystywany przez startupy. Generalnie jest kilka podejść:
- Całe MVP w oparciu o no-code. no-code świetnie nadaje się do budowania rozwiązań e-commerce, marketplace’ów, platform mediowych, prostych sieci społecznościowych, aplikacji mobilnych, platform e-learningowych, listingów, rozwiązań do wizualizacji danych, chatbotów i wielu innych. Zazwyczaj takie aplikacje są budowane z wykorzystaniem kilku narzędzi.
- NoCode + development. Rozwiązania no-code są często wykorzystywane w połączeniu z kodowaniem. Po co budować jakiś nowy element aplikacji, skoro możesz dodać gotowy element?
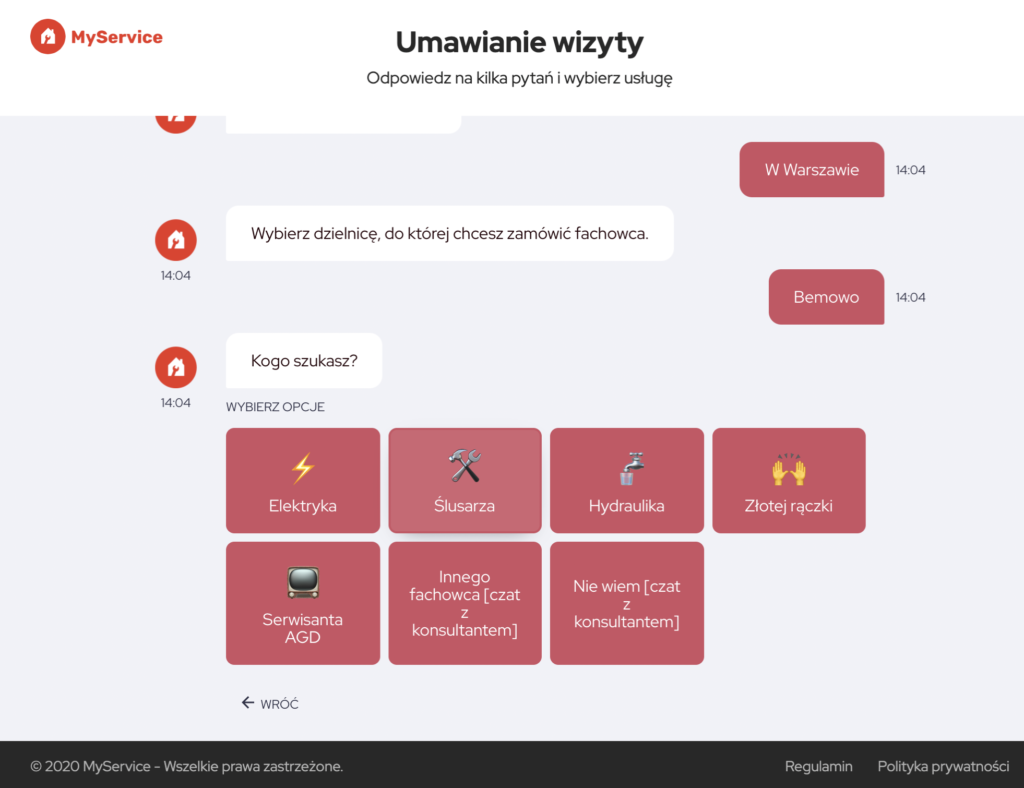
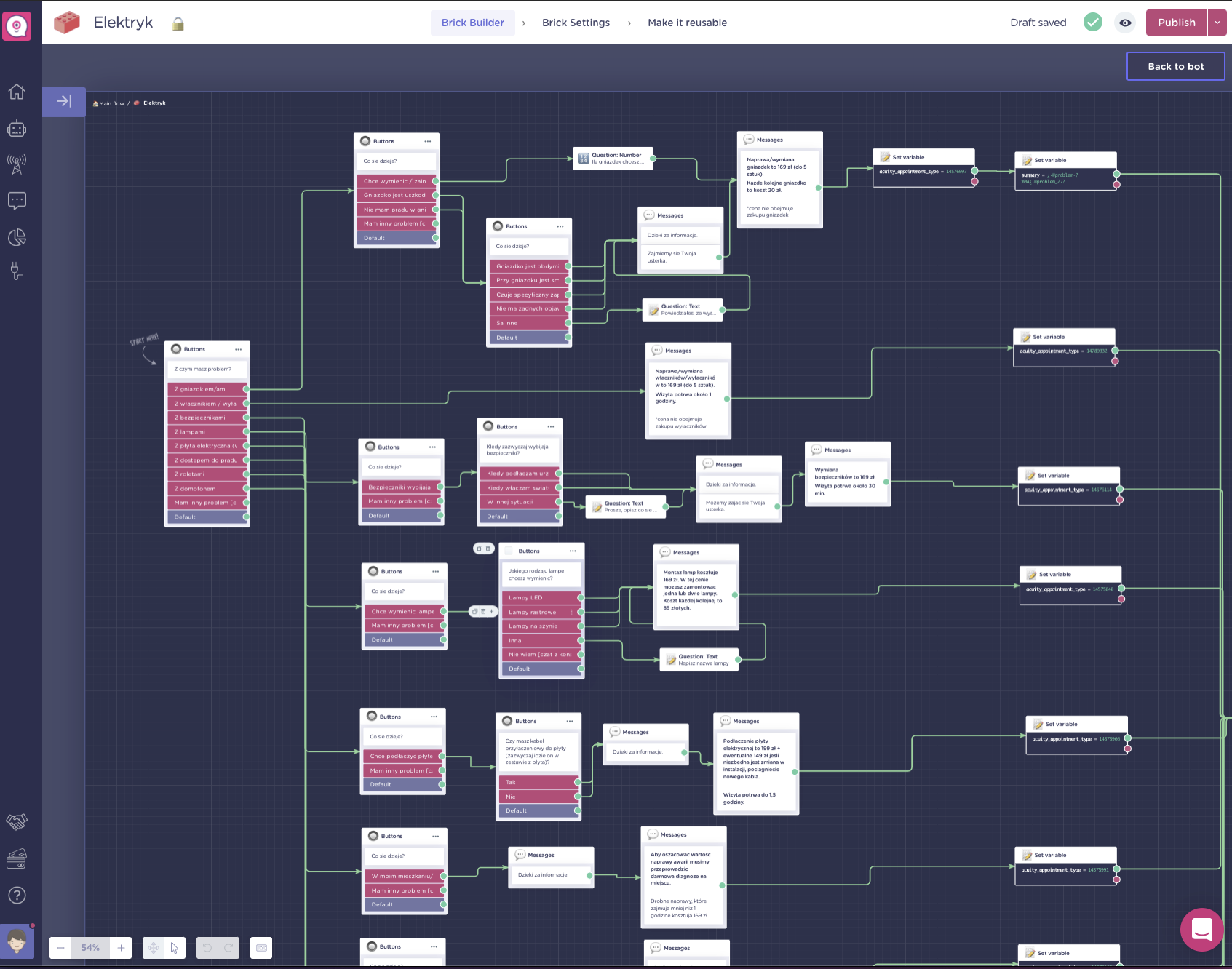
- NoCode dla procesów i back-office. Narzędzia do no-code mają duże zastosowanie również po stronie back-office’u w firmie. Przy małym nakładzie pracy na wytworzenie aplikacji pozwalają one zaoszczędzić czas na procesach i skoncentrować się na rozwoju produktu i testach z klientami. Np. w MyService wykorzystanie no-code’u do obsługi klientów pozwoliło istotnie zwiększyć efektywność pracy supportu oraz wymianę informacji z fachowcami, co przyczyniło się do lepszego doświadczenia klienta.


Chatbot MyService -> widok po stronie edytora i klienta. Zaawansowany chatbot był zbudowany w 3 dni.
Słabości no-code
Podejście No-code daje duże możliwości przedsiębiorcom. Aczkolwiek ważne jest znać słabości i ryzyka związane z tym podejściem.
Nie wszystko da się zbudować
Są oczywiście obszary, w których zastosowanie no-code może być trudne lub wręcz niemożliwe:
- Produkty z zaawansowanym niestandardowym frontendem (np. Miro, Figma).
- Rozwiązania ze skomplikowanym backendem oparty o zaawansowane algorytmy i/lub AI. W tym przypadku no-code może być dalej wykorzystany np. do frontendu.
- Obszary regulowane np. healthcare – mogą wymagać specyficznych certyfikatów bezpieczeństwa, które rozwiązania no-code mogą nie posiadać.
- Hardware.
- Gaming – chociaż istnieją uproszczone buildery gier, większość z nich i tak wymaga znajomości kodowania.
Ograniczenia techniczne
Platformy no-code’owe zawsze mają ograniczenia techniczne. Stworzenie niektórych funkcjonalności może być trudne i czasochłonne. Dlatego przed wyborem narzędzia warto:
- rozpisać feature’y, które planujemy zbudować;
- sprawdzić czy możemy zbudować te feature’y w wybranym rozwiązaniu;
- zrobić szybki prototyp, aby sprawdzić, czy aplikacja spełnia nasze wymagania;
Trzeba pamiętać, że im więcej funkcji zapewni narzędzie, tym bardziej jest skomplikowane i wymaga więcej nauki (np. Bubble). Prostsze narzędzia (np. Glideapps) są natomiast dość mocno ograniczone.
Nie wszystkie aplikacje są zgodne z RODO
Wiele rozwiązań no-code powstaje w Stanach. Cześć z tych aplikacji nie jest zgodna z RODO, a więc możliwość ich użycia w Polsce jest ograniczona. Przed tym jak wybierzesz jakieś narzędzie, sprawdź, czy jest zgodne z RODO.
Brak dostępu do kodu źródłowego
Większość rozwiązań no-code nie daje użytkownikowi dostępu do kodu źródłowego, przez co użytkownik jest mocno związany z wybraną aplikacją, a więc nie ma bezpośredniego wpływu na bezpieczeństwo i skalowalność rozwiązania (wszystko zależy od deweloperów rozwiązania no-code). Nie ma to większego wpływu na startupy w fazie MVP, ale dla startupów w fazie skalowania może to stanowić problem.
Jak działa no-code w praktyce?
Ponad 1000 użytkowników skorzystało z platformy zbudowanej w siedem dni. Historia MyService.
MyService to miejsce, gdzie możesz zamówić fachowca do napraw w Twoim domu. Takie iTaxi dla cieknącego kranu. Platforma powstała w siedem dni. Jednak zanim to się stało, zespół spędził tygodnie na zrozumieniu użytkowników, fachowców i konkurencji. Dzięki temu zdecydowano, że minimalna wersja produktu będzie składać się z:
- strony głównej, gdzie wejdzie klient chcący naprawić usterkę
- sposobu, aby zrozumieć, co się wydarzyło u klienta
- możliwości rezerwacji konkretnej godziny
- chatu, gdyby użytkownik nie znalazł rozwiązania swojego problemu na stronie głównej
- cennika usług
- miejsca do przetwarzania zleceń.
W pierwszej kolejności stworzono system dla klienta, a do obsługi zleceń oraz ich dystrybucji użyto tzw. algorytmu białkowego.
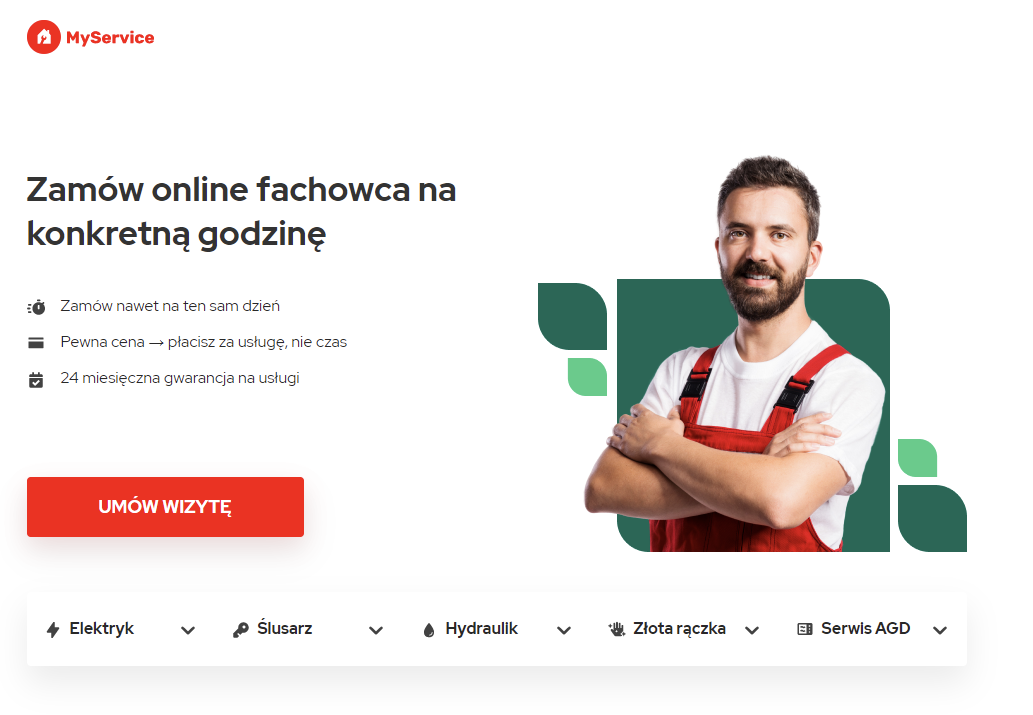
- Wybrano Webflow do postawienia strony głównej.
- Stworzono listę pytań, na które ma odpowiedzieć zamawiający. Na ich bazie zespół wiedział, w jakim mieście klient szuka fachowca, jakiej usługi potrzebuje i jakie są objawy usterki. Te dane pozwalały na wybór, do którego fachowca przekazać zlecenie. Lista pytań przyjęła formę chata, czyli potrzebna była aplikacja, którą można wstawić na stronę. Padło na hiszpański startup Landbot. (Sporym wyzwaniem było embedowanie chata na stronie, ale o tym innym razem).
- Landbot dawał też możliwość dodania chata z konsultantem na stronie głównej, czy w określonych punkach ścieżki użytkownika, dzięki czemu odhaczono kolejny punkt na liście.
- Do ustalania terminu wizyt, pokazywania dostępności fachowców użyto Acuity. Dodatkowo aplikacja pozwalała wyświetlać różne ceny dla różnych usług.
- Umówiona wizyta trafiała do Google Sheets, gdzie zespół przejmował zlecenie i puszczał je dalej.
- To wszystko połączono ze sobą dzięki Integromatowi.
Taki zestaw funkcjonalności pozwolił na uruchomienie serwisu. Nie automatyzując wszystkiego od razu, startup uczył się rynku. Po paru tygodniach zdecydowano dołożyć moduł do rozdzielania zleceń do fachowców. Stworzono prototyp w Glideapp, ale ponieważ platforma na tamten moment nie spełniała wymagań RODO, trzeba było poszukać gotowego rozwiązania na rynku. Wybór padł na Freshdesk, system do obsługi zapytań i zgłoszeń od klientów.

Strona internetowa na Webflow
Recepta na udany no-code:
- Zacznij od customer developmentu – zrozum czego potrzebują Twoi użytkownicy
- Zbuduj idealną ścieżkę użytkownika
- Wybierz krytyczne funkcjonalności
- Znajdź narzędzia, za pomocą których je zbudujesz
- Zintegruj
- Ruszaj w teren!
Jak inwestorzy patrzą na no-code
Inwestorzy zachodni coraz bardziej przychylnie patrzą na startupy zbudowane na podstawie rozwiązania no-code. Oszczędność czasu i kosztów powoduje, że startup może wykonać więcej iteracji, zanim skończą się środki, a więc minimalizuje ryzyka i zwiększa szanse na sukces.
Często rozwiązania do no-code są wykorzystywane do zbudowania MVP, a po zebraniu środków startup inwestuje w rekrutacje deweloperów i zbudowanie własnego rozwiązania.
Comet – francuska platforma do najmu freelancerów IT zbudowała swoje MVP w oparciu o no-code. Na Bubble (aplikacja do no-code) przeskalowali się do 800k USD i zebrali 13 mld USD.

Zródło: https://bubble.io/investordescription.pdf
Najbardziej rozpowszechnione narzędzia
- Bubble – jedno z najbardziej zaawansowanych narzędzie NoCode’owych. Pozwala budować aplikacje webowe. Zapewnia zarówno front end i backend. Daje możliwość integracji poprzez API. Posiada duży marketplace z różnym rozszerzeniami, gotowymi template’ami. Wokół Bubble jest duża społeczność. Daje duże możliwości, ale jest skomplikowane w użyciu.
- UI bakery – narzędzie do budowania front endu. Duża elastyczność w tworzeniu front endu. Może wymagać bazowej wiedzę html i CSS. Nie ma backendu, trzeba podpinać zewnętrzny poprzez API.
- Adalo – aplikacja do budowania aplikacji mobilnych na iOS i Android. Jedna z najbardziej rozbudowanych. Niedawno wypuścili sklep z rozszerzeniami. Największy minus – nie jest w całości zgodna z RODO, więc trzeba czekać.
- Glideapps – aplikacja, która pozwala budować aplikacje mobilne (PWA) i webowe w oparciu o dane z Google Sheets. Jest bardzo prosta w użyciu i ma dużo widgetów. Trzeba jednak liczyć się z dużymi ograniczeniami co do front endu.
- Softr i Stacker – aplikacje pozwalające budować rozwiązania wykorzystując Airtable jako backend. Często są wykorzystywane do tworzenia aplikacji wewnętrznych, ale są też case’y wykorzystania tych rozwiązań dla stworzenia produktu dla klientów.
- Landbot – aplikacja do budowania chatbotów. Pozwala zbudować bota do messengera, do wstawienia na stronę lub nawet postawienia jako oddzielnej strony. Posiada dużo zaanwansowanych funkcji przy czym jest bardzo prosty w nauce i obsłudze.
- Voiceflow – aplikacja pozwala budować chat boty głosowe.
- Integromat – bread and butter do integracji różnych aplikacji między sobą. Europejska alternatywa do Zapiera. Jego zaletą są bardziej zaawansowane funkcje integracji aplikacji.
- Webflow – aplikacja do budowania stron i sklepów. Wyróżnia się dużą swobodą w ustawianiu front endu.
- Typeform – aplikacja do formularzy. Najczęściej jest wykorzystywana jako element całego rozwiązania no-code.
- Outgrow – pozwala budować kalkulatory, quizy, formularze.
- Airtable – aplikacja do tworzenia interaktywnych baz danych z różnymi widokami. Bardzo intuicyjna i prosta w użyciu. Zazwyczaj wykorzystywana albo do tworzenia aplikacji wewnętrznych albo backend do aplikacji zewnętrznych w połączeniu z Softr i Stacker.
- Google Sheets + API Connector – tak, stare dobre tabele są dalej podstawą 😀 Google sheets jest zazwyczaj wykorzystywany do podobnych celów jak i Airtable -> czyli narzędzia wewnętrzne i backend dla aplikacji typu Glide. W połączeniu z wtyczką API connector pozwala fajnie integrować się z innymi narzędziami.
Gdzie można dowiedzieć się więcej o no-code
W sieci istnieje wiele miejsc, gdzie można szukać informacji o rozwiązaniach no-code:
- Nocodekit.pl -> Polskie repozytorium aplikacji do no-code. Tam znajdziesz dużo przydatnych aplikacji.
- ProductHunt -> tam pojawiają się wszystkie nowinki również w obszarze no-code.
- Tutoriale i fora konkretnych aplikacji. Większość aplikacji ma swoje tutoriale, na podstawie których można się uczyć. Starają się również budować swoje własne community, od którego można się uczyć.
- Reddit -> na Reddicie znajdziecie grupy poświęcone no-code, gdzie ludzie wymieniają się swoją wiedzą i doświadczeniem.
- Platformy e-learningowe do no-code (Marketpad, Nocode.tech).
Podejście no-code rewolucjonizuje
No-Code jest odpowiedzią na tańsze, szybsze budowanie produktów. Sprawdza się przy założeniu, że MVP służy do nauki, dowiedzenia się jak działa rynek i czego chcą klienci. Po tym etapie firma jest gotowa do zbudowania finalnego produktu, grzebiąc no-codowe rozwiązanie.
Mimo wielu zalet, no-code to sztuka kompromisów i stosowania sprawdzonych rozwiązań. Zwiększa ryzyko biznesowe, bo uzależniamy się od zewnętrznych platform.
–
O tym podejściu uczyli się uczestnicy jednego z warsztatów Student Startup Incubator, przy którym siły połączyli SKN SGH Ventures i Innovatika.
–
Autorki: Olga Drwal – koordynatorka Student Startup Incubator, Glib Skrypka – product owner Innovatika, Klaudia Kożusznik – head of growth and communication Innovatika, Katarzyna Kołakowska – product manager Innovatika