W pierwszej kolejności przedstawimy ciekawy landing page aplikacji Cocktail App. Drugą ocenioną freszką będzie strona aplikacji bankowej Simple. Ostatnim projektem wziętym pod lupę, będzie polski startup Bottlabel. Soczyście.
fot. Fotolia | Poprzednie części cyklu możecie znaleźć tutaj: pierwsza część i druga.
The Cocktail App to aplikacja mobilna z przepisami na drinki. Kupując ją (za 0,99 euro) otrzymujemy dawkę wiedzy, wskazówek i instrukcji jak przyrządzić ciekawe trunki. Wszystko to podane w pięknej, obrazkowej formie.

Poniżej prezentujemy komentarze ekspertów zaproszonych do wzięcia udziału w cyklu.
 Michał Galubiński
Michał Galubiński
Grafik, designer, projektant, prawie od samego początku (1994/95) polskiego internetu. Znany sporej grupie jako „misz”. Obecnie właściciel kilku marek, małej agencji kreatywnej oraz twórca dwóch nowych aplikacji approveapp.com i edetailing.com.pl.
Pod względem graficznym – cacko. Poproszę więcej takich perełek do oceny, bo to sama przyjemność dla oczu. Nie ma co się dziwić, aplikacja powstała na podstawie świetnego plakatu Konstantina Datza z drinkami – samego w sobie będącego klasą.
Praktycznie nie ma elementu do którego można by się przyczepić, ale nie byłbym sobą gdybym czegoś nie znalazł. Moim zdaniem render drinka w nagłówku strony odstaje. Widać (na tym tle), że jest to render i przy foto realistycznych iPhonach razi swoją sztucznością (zapewne postawiony osobno zachwycałby realizmem). Sam od razu pobrałem aplikację i przerzucam lodówkę w poszukiwaniu składników na pierwszego drinka.
 Krzysztof Zięba
Krzysztof Zięba
Projektuje serwisy internetowe od 9 lat. Od 2005 roku prowadzi małą agencję www.tonikstudio.pl specjalizującą się w dostarczaniu użytecznych i funkcjonalnych interfejsów aplikacji mobilnych oraz stron www. Podczas projektowania skupia się na User Experience. Nad wodotryski graficzne przedkłada skuteczność interfejsu w realizowaniu wyznaczonych celów.
Po załadowaniu strony w oczy rzucają się perfekcyjnie zaprojektowane ilustracje i ikony – robią na stornie bardzo dobrą robotę. Strona promująca aplikację na iOS zaprojektowana jest przejrzyście. Jedyne nad czym bym popracował, to zwiększenie proporcji ilustracji w stosunku do tekstu, warto się nimi chwalić skoro włożyło się w nie tyle pracy. Warto by też pójść z duchem czasu i wprowadzić webfont w nagłówkach zamiast stosowania grafiki. Nie jestem również pewien, czy klasyczna Georgia w tym przypadku to najlepszy pomysł na podstawowy krój tekstu – zastosowałbym jeden z licznych krojów bezszeryfowych, który podkreśli nowoczesny charakter aplikacji.
Screeny z aplikacji utwierdzają w przekonaniu, że korzystając z niej będziemy mogli nacieszyć oko grafiką bardzo wysokiej jakości. Warto też podkreślić świetne przedstawianie na ilustracjach proporcji składników w danym drinku.
Jakub Michalski
Wolny zawodowiec na stałe współpracujący z agencją Autentika. Napędzany pasją do internetu codziennie stara się wprowadzać ergonomiczne i funkcjonalne rozwiązania do projektowanych interfejsów.
Strona promocyjna w typowej konwecji promocji aplikacji mobilnej. Od razu widać z czym mamy do czynienia i o jaką platformę chodzi. Zdecydowanie już na górze umieściłbym przycisk kierujący to iTunes gdzie można pobrać appkę, oraz link do szczegółowej informacji.
Treść przedstawiona jest w oryginalny sposób. Małe bloki tekstu bardzo korzystnie wpływają na czytelność serwisu. Zdecydowanie bardziej wyróżniłbym sekcje “What you get”. Ta informacja jest bardzo ważna, dlatego powinna być widoczna na pierwszy rzut oka.
Dopiero po zapoznaniu się z informacjami na temat produktu mamy przycisk kierujący do sklepu – swoją drogą bardzo mały. Tworząc stronę typu “landing page” główny przycisk akcji CTA to najważniejszy element na stronie – warto o tym pamiętać, bo to on bezpośrednio sprzedaje nasz produkt.
Jeszcze drobiazg – szary tekst pod przyciskiem “Buy” jest bardzo jasny. Przy monitorach o słabszym kontraście (większość LCD) może być niewidoczny.
W pierwszej kolejności przedstawimy ciekawy landing page aplikacji Cocktail App. Drugą ocenioną freszką będzie strona aplikacji bankowej Simple. Ostatnim projektem wziętym pod lupę, będzie polski startup Bottlabel. Soczyście.
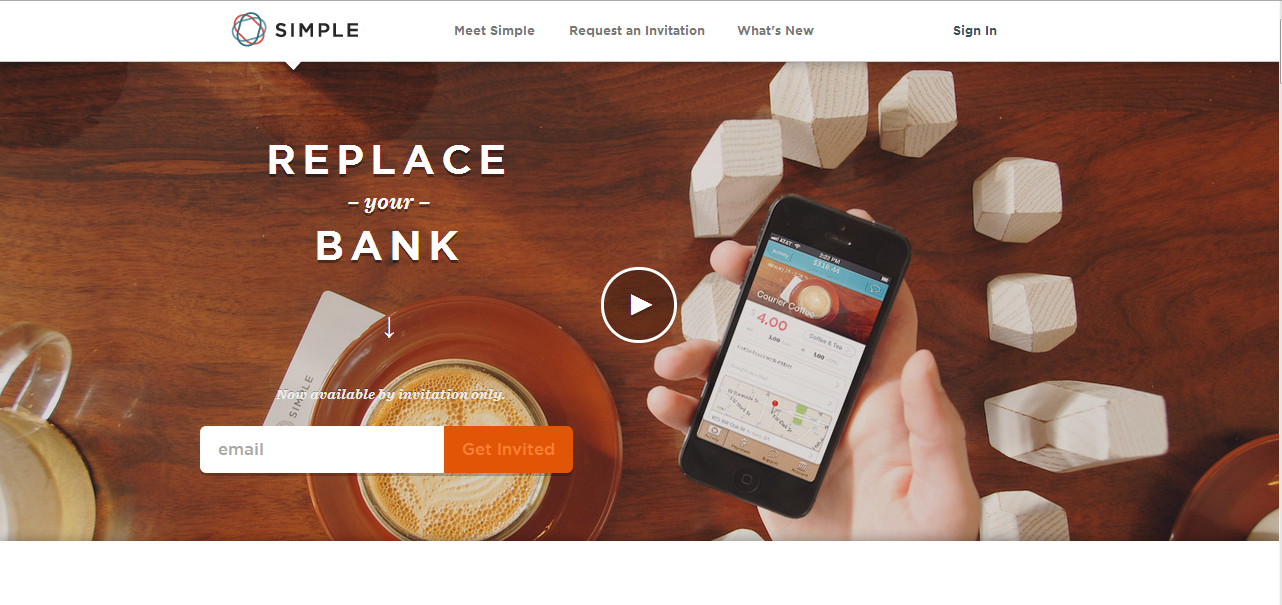
Simple to aplikacja mobilna, o której było głośno jeszcze przed wypuszczeniem jej online. Opisywana była jaka alternatywa dla bezsensowych i źle wykonanych aplikacji bankowych. Ułatwia kontrolę nad naszymi finansami. Pobierzcie ją za darmo stąd.

 Michał Galubiński
Michał Galubiński
Grafik, designer, projektant, prawie od samego początku (1994/95) polskiego internetu. Znany sporej grupie jako „misz”. Obecnie właściciel kilku marek, małej agencji kreatywnej oraz twórca dwóch nowych aplikacji approveapp.com i edetailing.com.pl.
Wizualnie dobrze, bez ekscytacji, jak poprzednio, ale przyczepić się będzie trudno. Jest przejrzyście (do chwili kiedy pojawiają się monotonne, cały czas te same i przegadane screeny), i w miarę czytelnie. Parallax scroll w nagłówku daje przyjemny efekt przechodzenia niżej, ale też niedosyt podobnych efektów w dalszej części. Film promocyjny dobrej jakości, ale nie zachęca do obejrzenia na start. Odrobinę też moim zdaniem jest strona główna przegadana.
Pod względem usability już nieco gorzej, nie przemawia do mnie kompletnie nic na tej stronie. Nie mam pojęcia czemu miałbym im oddać do dyspozycji moje finanse, czy kwestia samego bezpieczeństwa. Może w naszym kraju jest inna mentalność i może to działa w US, nie chce tu wypowiadać się autorytarnie. Ale gdzie wizualnie pokazane jest, że np. dostaję kartę debetową do ręki? O tym, że mam do czynienia nie z planowaniem wydatków (o czym byłem święcie przekonany przez całą stronę oraz pół filmu) dowiedziałem się po mocniejszym wgryzieniu, a dokładniej nie zrozumieniu o co chodzi w tym biznesie po szybkim oglądnięciu.
Dodatkowo moim zdaniem system rejestracji zamiast zachęcić i daje wrażenie niedostępności, pomysł zniechęcił. Poczułem się tak jakbym stał przed bankiem w godzinach pracy i musiał pukać w szybę, aby ktoś mi otworzył drzwi.
 Krzysztof Zięba
Krzysztof Zięba
Projektuje serwisy internetowe od 9 lat. Od 2005 roku prowadzi małą agencję www.tonikstudio.pl specjalizującą się w dostarczaniu użytecznych i funkcjonalnych interfejsów aplikacji mobilnych oraz stron www. Podczas projektowania skupia się na User Experience. Nad wodotryski graficzne przedkłada skuteczność interfejsu w realizowaniu wyznaczonych celów.
Bardzo poprawnie zaprojektowany serwis. Lekki, czytelny, charakterem dobrze pasujący do tematyki finansowej. Na start chwytliwe hasło „replace your bank” i dobrze nagrany film szybko wyjaśnia czym jest Simple.
Estetyczna i przede wszystkim czytelna prezentacja możliwości jakie daje usługa. Strona prosta i dopracowana w każdym detalu. Na dokładkę wersje responsive pod smartphone i tablet. Poważne sprawy zaprezentowane w przyjaznej formie – na mnie to działa.

Jakub Michalski
Wolny zawodowiec na stałe współpracujący z agencją Autentika. Napędzany pasją do internetu codziennie stara się wprowadzać ergonomiczne i funkcjonalne rozwiązania do projektowanych interfejsów.
Krótkie hasło i zdjęcie, które wiele mówi o tym, na jaką stronę trafiliśmy. Film promocyjny wyjaśniający dokładne działanie aplikacji i pole “Get Invited”, które jest głównym celem, gdzie trafić ma użytkownik.
Zdecydowanie najprzyjemniejsza strona z dzisiejszych freszek. Bardzo czytelna nawigacja, która jest cały czas widoczna w momencie scrollowania strony tworzy fajny nagłówek całości oraz wyraźnie mówi w jakiej części serwisu aktualnie się znajdujemy.
Duże obrazki i skondensowane teksty dobrze przedstawiają szczegóły funkcjonowania aplikacji.
Minus za to, że tylko w środku strony dzięki małemu przełącznikowi możemy zorientować się, że aplikacja dostępna jest nie tylko na iOS (główne zdjęcie) ale również na Android. Zdecydowanie bardziej wyeksponowałbym odnośniki do “App Store” i “Google play”.
W pierwszej kolejności przedstawimy ciekawy landing page aplikacji Cocktail App. Drugą ocenioną freszką będzie strona aplikacji bankowej Simple. Ostatnim projektem wziętym pod lupę, będzie polski startup Bottlabel. Soczyście.
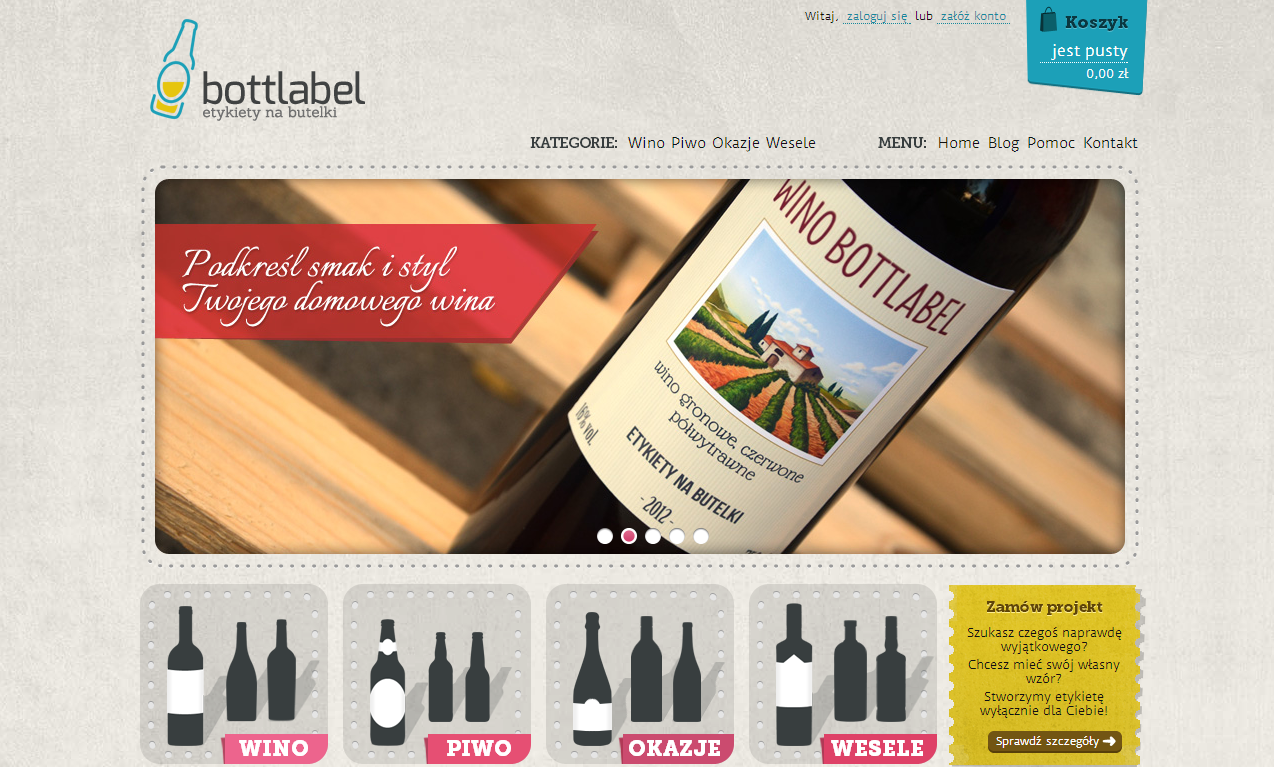
Bottlabel.com to ciekawy serwis umożliwiający zaprojektowanie oraz zamówienie samoprzylepnych etykiet na butelki. Wystarczy tylko wybrać wzór etykiety z szerokiej bazy dostępnych projektów, a następnie dowolnie ją modyfikować, tworząc spersonalizowaną ozdobę na butelkę.

 Michał Galubiński
Michał Galubiński
Grafik, designer, projektant, prawie od samego początku (1994/95) polskiego internetu. Znany sporej grupie jako „misz”. Obecnie właściciel kilku marek, małej agencji kreatywnej oraz twórca dwóch nowych aplikacji approveapp.com i edetailing.com.pl.
Strona jest „przaśna” i prosta … jeszcze przaśniejsze są same etykiety. Prostota oczywiście na plus się zalicza. Ale o ile w przypadku etykiet można zrozumieć cel (etykiety na weselach muszą pasować najczęściej do muzyki disco, zespołu grającego w remizach i do kotleta) to sama strona mi nie pasuje. Ale doceniam konsekwencje i zdaje sobie sprawę do jakiego odbiorcy jest kierowana – więc prawdopodobnie to jedyny słuszny kierunek. Sama strona jest wykonana starannie i ze smakiem.
Elementy są jasne i czytelne, formularz rejestracji wręcz modelowy – jedno pole 🙂 Wszystko na plus – choć są i minusy.
Materiał zdjęciowy prezentuje zdjęcia produktów wykonane prawdopodobnie własnym sumptem … ale już wewnątrz etykiet użyto stoków, to razi. Zdjęciom można było nadać jakiś charakter, troszkę są bezpłciowe i nie zachęcające (ale może tylko mnie?). Teksty na etykiecie mogły by być edytowalne zamiast formularza, lub i tu i tu. W formularzu można wpisać dowolną ilość znaków, a wtedy na etykiecie pojawiają się błędy – a można było doświadczalnie sprawdzić długość tekstu jaki się zmieści. Detale tła są poszarpane, prawdopodobnie zamiast RGB ktoś postanowił użyć kolorów indeksowanych aby zaoszczędzić kila bajtów, w tym tygodniu widzę to już drugi raz – moda jakaś wraca na lata 90?
 Krzysztof Zięba
Krzysztof Zięba
Projektuje serwisy internetowe od 9 lat. Od 2005 roku prowadzi małą agencję www.tonikstudio.pl specjalizującą się w dostarczaniu użytecznych i funkcjonalnych interfejsów aplikacji mobilnych oraz stron www. Podczas projektowania skupia się na User Experience. Nad wodotryski graficzne przedkłada skuteczność interfejsu w realizowaniu wyznaczonych celów.
Po załadowaniu strony łatwo orientuję się jaki jest cel serwisu – pomysł na sklep z personalizowanymi etykietami na własne trunki jest ciekawy i pewnie znajdzie swoich klientów. Zwłaszcza wśród organizatorów wesel oraz domowych producentów wina i nalewek.
Dobrze, że twórcy wyróżnili kategorie poniżej rotujących bannerów, bo w nagłówku są one ledwo widoczne. Niepokoi mnie też bardzo mało miejsca na breadcrumb – w przyszłości może okazać się tam zbyt ciasno.
Serwis pod kątem graficznym mi nie leży. Całość kolorystyki jest szara, dość smutna i sprawa wrażenie brudnej. Jak na serwis oferujący etykiety na wódkę weselną dość kiepskie skojarzenia. Poszedłbym w kierunku jaśniejszego tła, ewentualnie z delikatną teksturą szlachetnego papieru. Zbyt dużo jest ozdobników odwracających uwagę od produktów.
Kreator etykiet działa bez zarzutu i jest intuicyjny w użytkowaniu. Proces zamawiania mimo, że w całości na jednej stronie nie powinien również przysporzyć kłopotów.
 Jakub Michalski
Jakub Michalski
Wolny zawodowiec na stałe współpracujący z agencją Autentika. Napędzany pasją do internetu codziennie stara się wprowadzać ergonomiczne i funkcjonalne rozwiązania do projektowanych interfejsów.
Klimatyczna strona. Na pierwsze rzut oka widać markę i baner promujący produkty – wyglądają naprawdę interesująco. Dalej dobrze wyeksponowany koszyk. Niestety fatalnie widoczna jest nawigacja. Dalej jest tylko lepiej – dobrze wyróżnione cztery podstawowe kategorie oraz pokazane najpopularniejsze etykiety z każdej.
Z racji tego, że pomijając nawigację strona główna jest dosyć dobrze przemyślana pozwolę sobie skomentować stronę produktu.
Niestety tutaj trzy kolumnowy układ nie jest dobrym rozwiązaniem. Jeśli wybrałem daną etykietę i chciałbym ją dostosować do swoich potrzeb, to niekoniecznie w pierwszej kolumnie należy pokazywać inne – to potrzebna opcja, ale w innym miejscu. Dalej martwi mnie trochę, że przycisk dodawania do koszyka jest tak nisko.
Fajnie by było, gdyby tekst można edytować bezpośrednio na etykiecie – byłoby to bardziej intuicyjne.





