Attention Insight można być także wykorzystane do zbadania stron już funkcjonujących, by poprawić ich efektywność i skuteczność, poprzez sprawdzenie czy układ poszczególnych elementów jest optymalny. Narzędzie to nie wymaga angażowania w badaniu fizycznych uczestników, co jest jednym z jego najważniejszych wyróżników a jednocześnie daje szansę spojrzenia na projekt oczami odbiorców i klientów.
Jak to działa?
Zobrazujmy działanie narzędzia na przykładzie. Jedną z firm korzystających z Attention Insight jest Omnisend, twórca platformy do automatyzacji e-mail marketingu i kampanii SMS w e-commerce. Podstawowym celem firmy było zwiększenie liczby zapytań o demo oprogramowania – by je otrzymać użytkownik musi pozostawić swój adres e-mail i nacisnąć przycisk „Zamów demo”.
W tym przypadku Attention Insight zostało wykorzystane do audytu projektu górnej części strony www. Treści, które umieszczane są w górnej części witryn internetowych – widocznej na ekranie od razu – powinny być treściami najważniejszymi z punku widzenia osiągania celów biznesowych. Według współczynnika Nielsen Norman Group (NN / g) „średnia różnica w sposobie, w jaki użytkownicy traktują informacje w górnej i dolnej części stron www, wynosi aż 84%.”
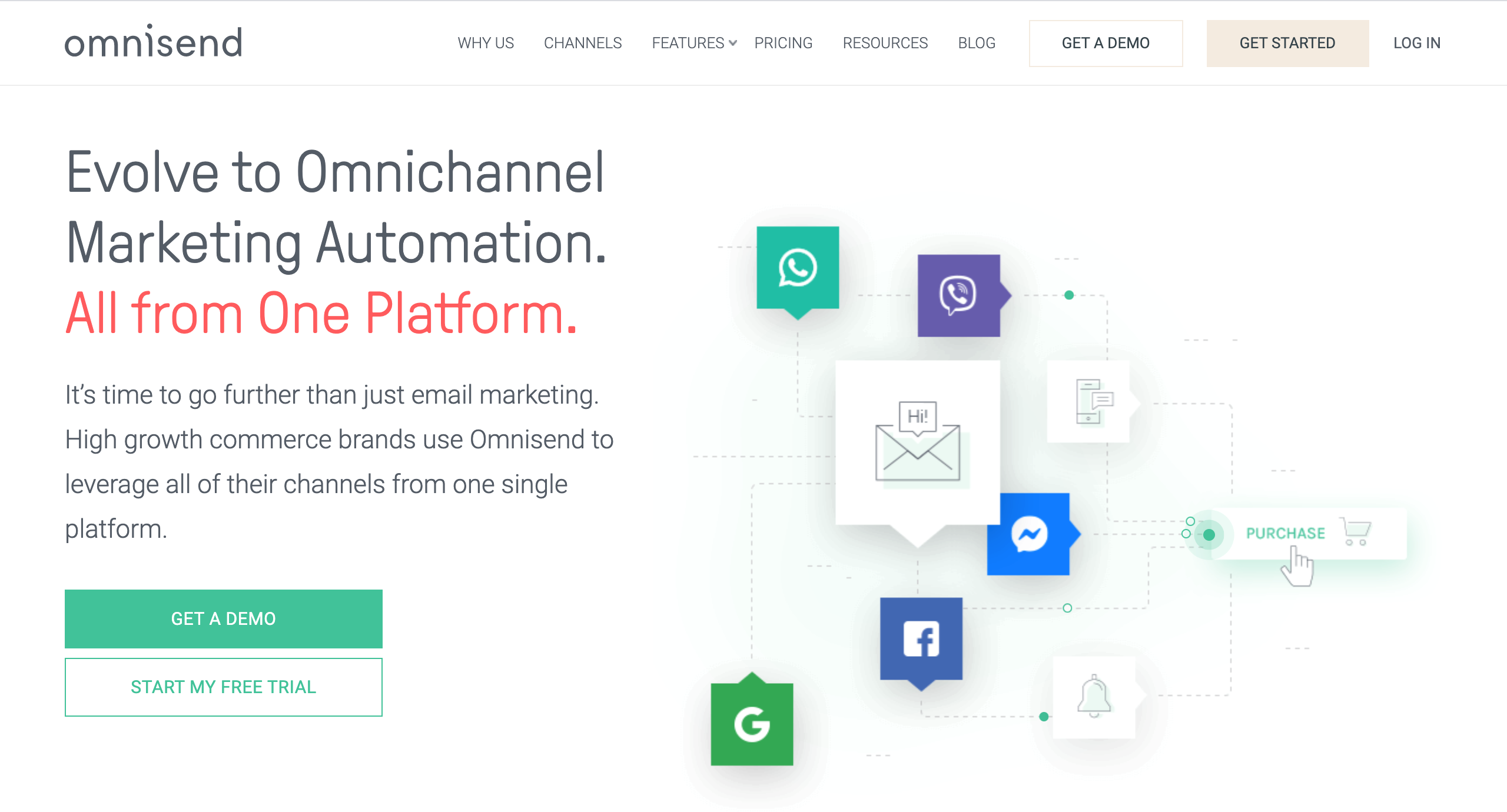
Badania strona miała klasyczną konfigurację spotykaną wśród stron www produktów SaaS. Składała się z nagłówka głównego, opisu i CTA po lewej stronie ekranu oraz wizualizacji produktu po prawej. Także w nagłówku znajdowały się sekcje CTA.


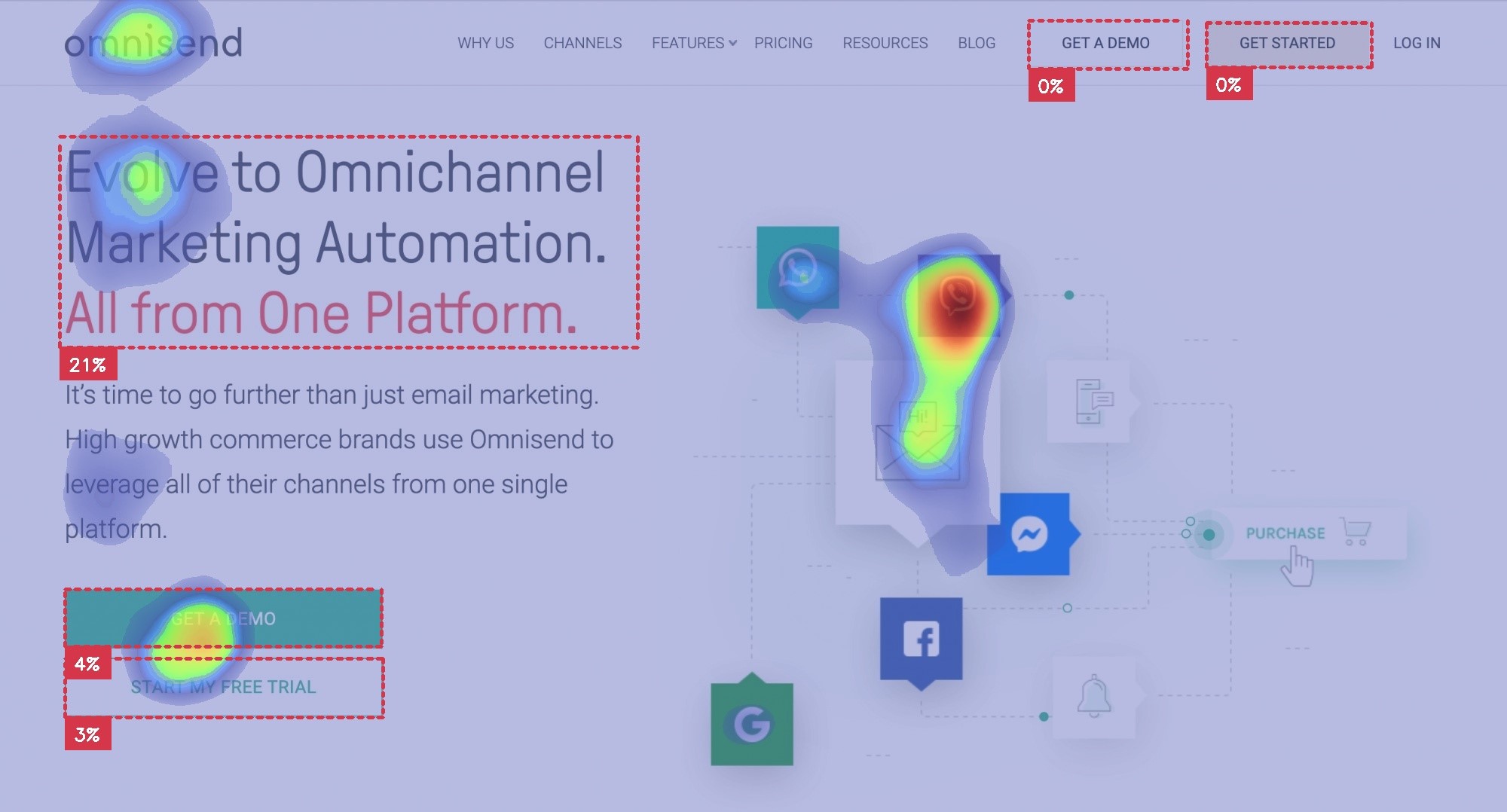
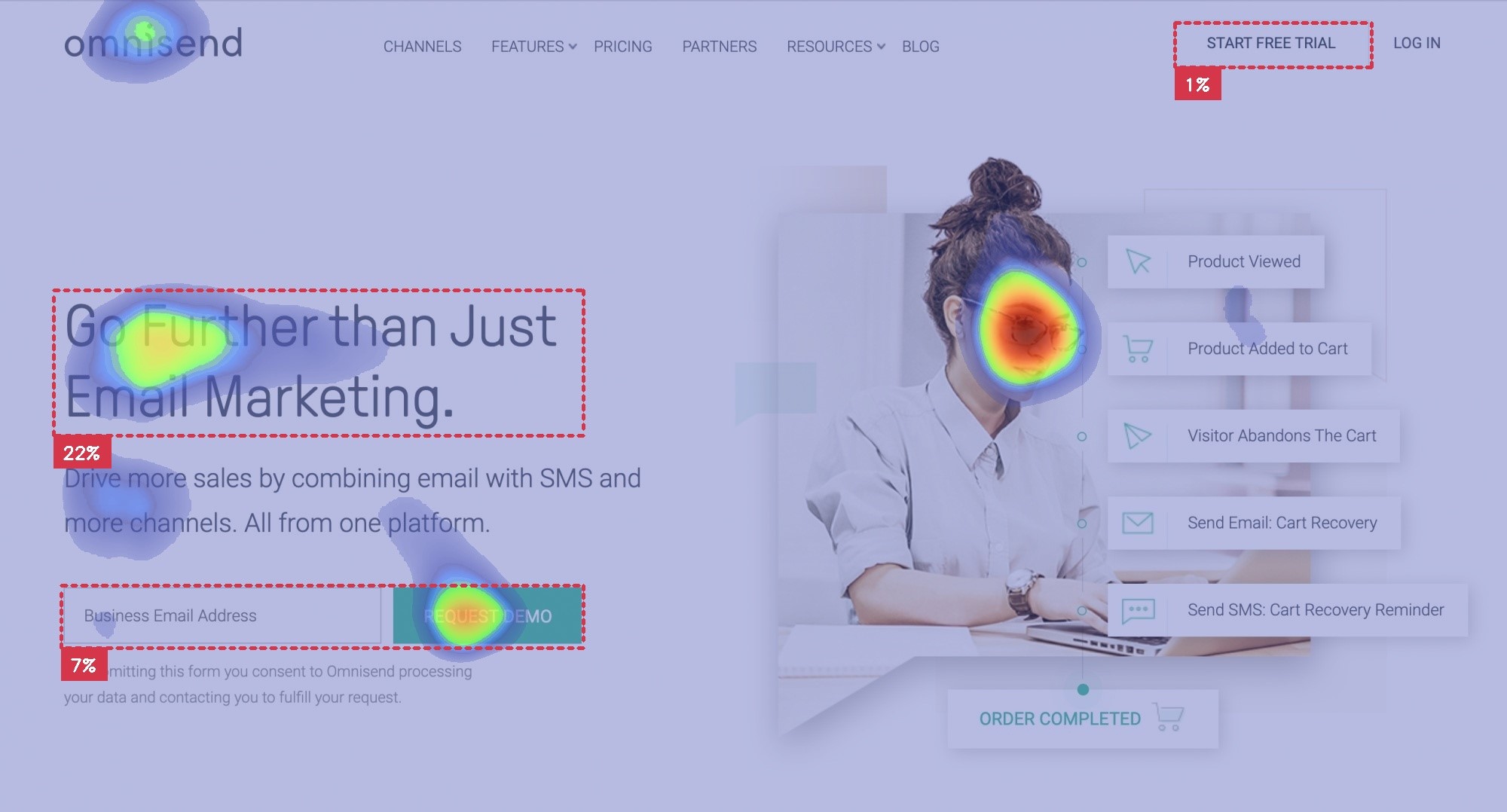
Mapa termiczna AI Attention Insight pokazała, że zgodnie z zamysłem projektanta strony większość uwagi użytkowników skupia się na czterech głównych elementach – logo, nagłówku, CTA i zdjęciu. Ale mapa termiczna wskazała także, że uwaga skupiana na logo i głównym nagłówku jest niemal identyczna, wręcz zlewa się w całość. Dzieje się tak z powodu braku białej przestrzeni pomiędzy nimi. Spacje lub oddzielenie elementów tzw. światłem pomagają rozróżnić i uwydatnić poszczególne elementy projektu, tworząc wizualną hierarchię.
Pierwsza uwaga dla projektanta: zwiększ odstępy między logo, a głównym nagłówkiem
Wskazany na mapie procent skupionej uwagi pokazuje, że dwa główne CTA – „Zamów demo” i „Rozpocznij bezpłatną wersję próbną” konkurowały o uwagę użytkowników i miały odpowiednio 4% i 3% całej uwagi użytkownika. Zgodnie z prawem Hicka, które ma zastosowanie w projektowaniu stron internetowych, im więcej damy użytkownikowi opcji do wyboru, tym bardziej prawdopodobne, że nie wybierze on nic. Ponieważ w tym przypadku celem było zwiększenie liczby zapytań o demo oprogramowania, przycisk „Rozpocznij mój bezpłatny okres próbny” musiał być z tego miejsca po prostu usunięty.
Druga uwaga dla projektanta: zmniejsz liczbę opcji do wyboru, co skróci czas potrzebny użytkownikowi na podjęcie decyzji.
To samo dotyczyło CTA w nagłówku. Mimo że ciągu pierwszych 4-5 sekund słabo przyciągały one uwagę, to nadal komplikowały decyzje użytkowników. Były nie tylko powtórzeniem tego co w lewej części, ale co gorsza, odciągały uwagę od CTA, na którym powinien koncentrować się użytkownik.
Trzecia uwaga dla projektanta: zrezygnuj pierwotnych CTA w nagłówku i zastąp je przyciskiem „Rozpocznij bezpłatny okres próbny”.
Wyniki


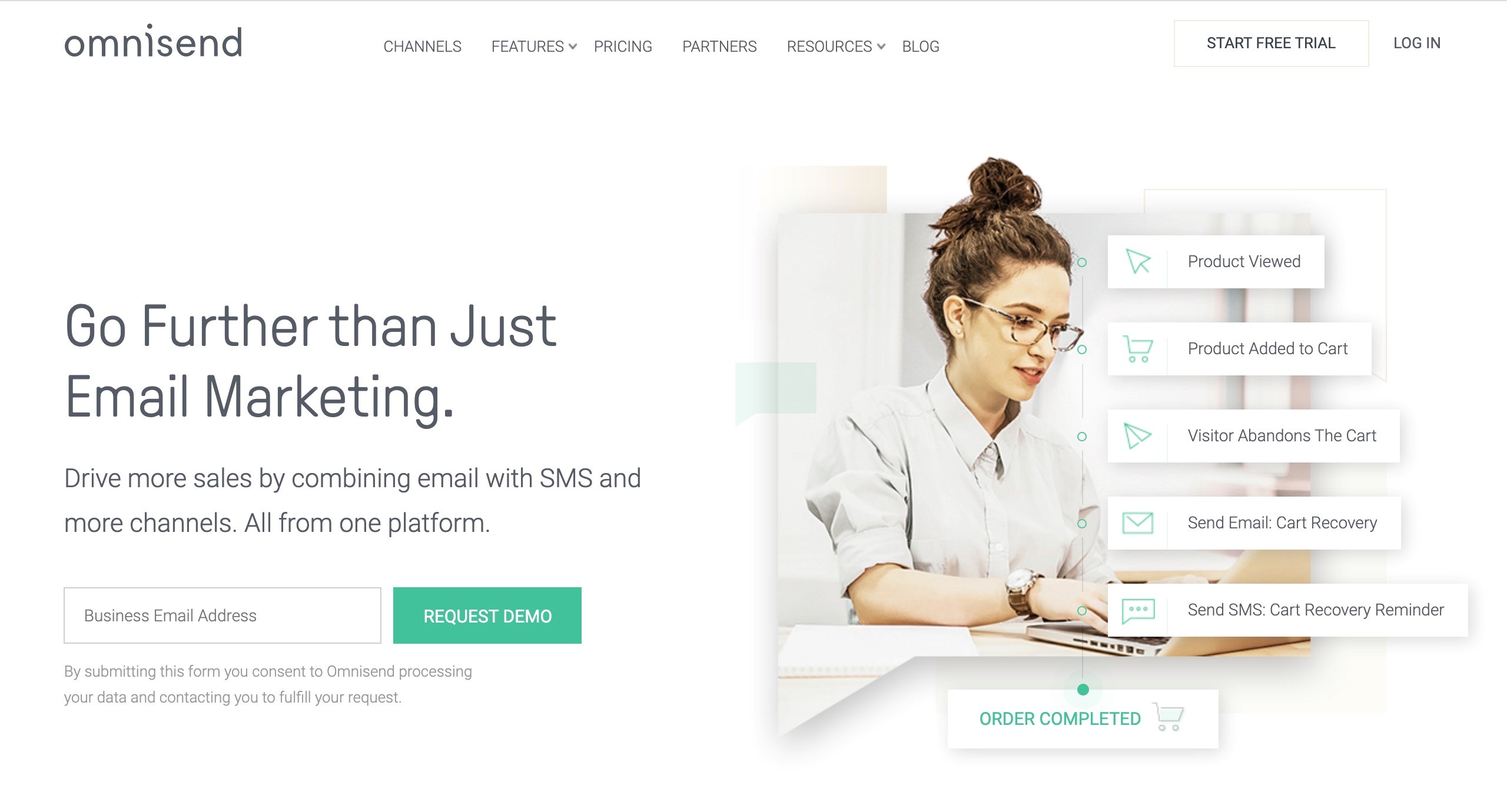
Już testy A / B nowej strony głównej wykazały prawie 30% więcej próśb o demo. Dodanie spacji pomiędzy logo a głównym nagłówkiem zwiększyło jego widoczność dla odwiedzających stronę. Ponadto, pomimo że został on zredukowany z trzech do dwóch linii, ogólny procent kierowanej na niego uwagi nie tylko się nie zmniejszył, ale wzrósł o kolejny 1%.
Usunięcie przycisku „Rozpocznij bezpłatną wersję próbną” również przyniosło wymierne korzyści. Po pierwsze, na przycisku „Zamów demo” skupione jest teraz 7% całej uwagi odwiedzających stronę – czyli o 3% więcej niż poprzednio. W pierwotnej wersji layoutu dwa sąsiadujące przyciski CTA „Zamów demo” i „Rozpocznij bezpłatną wersję próbną” zbierały łącznie 7% całej uwagi użytkownika. W poprawionym layoucie użytkownicy widzą jedną, dobrze wyeksponowaną opcję CTA, która po prostu ułatwia podjęcie decyzji.
Usunięcie z nagłówka dwóch powtarzających się przycisków CTA i zastąpienie ich przyciskiem „Rozpocznij bezpłatny okres próbny” zachowuje ogólną funkcjonalność. Mimo że skupia na sobie tylko 1% uwagi, przycisk ten nadal łatwo odnaleźć. Tyle że, nie odciąga on już uwagi od najważniejszego z biznesowego punktu widzenia „Zamów demo”.
Cała analiza przeprowadzona w narzędziu trwała kilka minut. Do jej wykonania potrzebny był zrzut z ekranu, który następnie kilkoma kliknięciami myszy wgrano na platformę, by już kilka minut potem móc sprawdzić, jak użytkownicy widzą poszczególne elementy w tym projekcie.
Dzięki sztucznej inteligencji zintegrowanej z narzędziem i po przeanalizowaniu 30 800 wyników badań eye-tracking’owych Attention Insight jest w stanie przewidzieć reakcję widzów na różne aspekty projektu z bardzo wysoką precyzją – nawet 90%.